当サイトは通販サイト・外部Webサービスへのリンクの一部にアフィリエイト広告を使用しています

WordPressでjQueryを動かそうとして躓いたときのチェックポイント
2013年7月17日
WordPressに記述したjQueryが動かない・・・。
WordPressに載せている画像をフェードイン・フェードアウトさせようと思ってWebで見つけたjQueryのプログラムを埋め込んだのだけど、動かない。ソースを確認してもちゃんとjQueryは読み込んでいるし、プログラムもちゃんと書かれている。事前にテストしたHTMLではちゃんと動いてる。なぜ・・・?と少し時間が経ってから初歩的なところで間違えてたことに気付いた。
WordPressのプラグインの設定でjQueryを読み込む位置が変わっていた
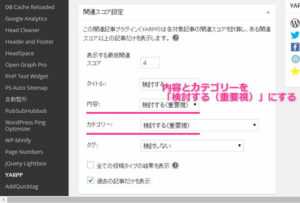
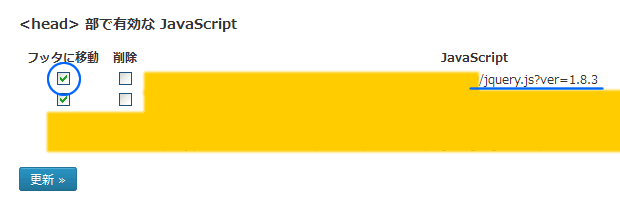
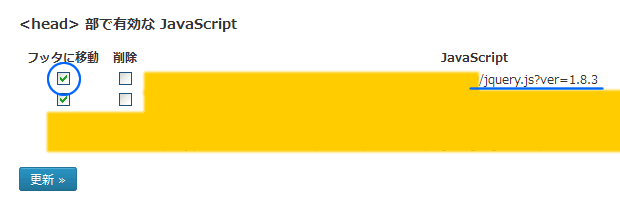
jQueryはWordPressに標準で組み込まれているし、放っておいても読み込まれるのだけど、WordPressにインストールしていたプラグインの「Head Cleaner」の設定画面でjQueryを読み込むコードをフッターに移動させていて、そのためにjQueryのプログラムと読み込まれる順番が逆転してしまっていた。多分WordPressのテーマによってはHead Cleaner等を使っていなくてもフッターに記述しているものもあるかも。「ヘッダーで読み込んでいるはず」という思い込みのせいで気づくのに時間がかかってしまった。今ではJavaScriptのプログラムはbodyタグの終了直前に書くのがいいと言われるようになっているので最初からプログラムもフッターに記述していれば躓かなかったのだけど、要注意。

Head Cleanerにはページ上にあるJavaScriptコードをフッターに移動させる機能がある
ちなみにWordPressは元々そのままjQueryを記述しても動かないようになっているので合わせて注意。
参考
かちびと.net:WordPressでjQueryを使うときに、問題なく動作させる為の基礎知識やTipsと、動かない場合の対処例