当サイトは通販サイト・外部Webサービスへのリンクの一部にアフィリエイト広告を使用しています

Webページを作るときによく使うサイトをまとめておく。
2012年11月28日
自分用リンクメモ。仕事でWebサイトのページを一から作るときや、ブログの更新時に使うWebサービスを、毎回はてブから引っ張りだしてきたりしているので、一度1つのページにまとめておく。
HTML・CSSジェネレータ
ウェブサイト作成支援[WEB ARCHIVES]
XHTMLのテンプレートがサクッと作れちゃうサイト。
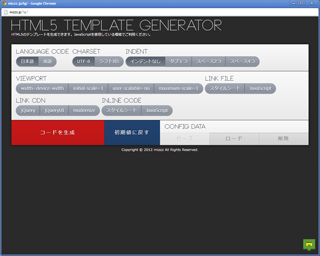
HTML5テンプレートジェネレータ

こちらはまだ使ったことがない。そろそろHTML5勉強しよう。
CSS3.0 Maker
CSS3を使ったエフェクトのジェネレータ。Firefox向けやWebKitブラウザ向けのベンダープレフィックスの長いコードも出力してくれる。
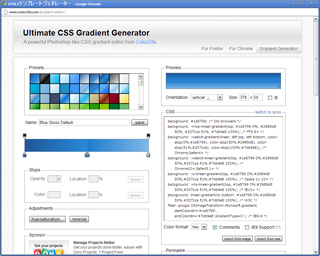
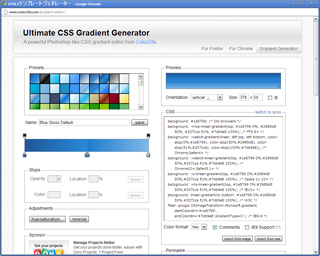
Ultimate CSS Gradient Generator

CSS3.0 Makerでもグラデーションは作れるけどこっちの方が気に入ってる。
CSS3 PIE: CSS3 decorations for IE
IEはもうWebKit採用しちゃえばいいのに・・・。
TAG<index>:URLエンコード・デコードフォーム
mailtoリンクのタイトルを変換するのに使ってる。
jQuery
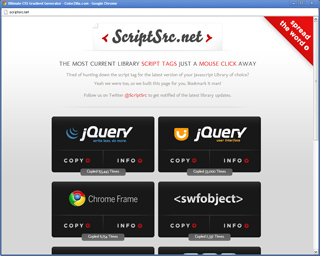
jQuery google api and other google hosted javascript libraries. – ScriptSrc.net

COPYボタンをクリックするだけでGoogleのサーバーにホスティングされてるjQueryのタグを簡単コピー。
色関係
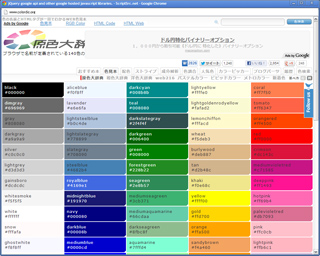
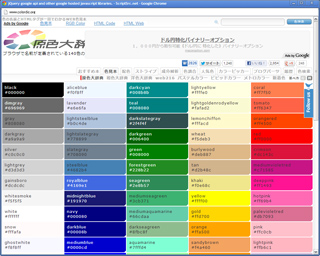
WEB色見本 原色大辞典 – HTML Color Names

自由に色が設定できるなら、オシャレな名前のついた色を使うと気分がいい(笑)。
Adobe Kuler
Airアプリ版もあるけれど個人的にAirアプリは使っていてスッキリしないのでブラウザから使ってる。
画面キャプチャ
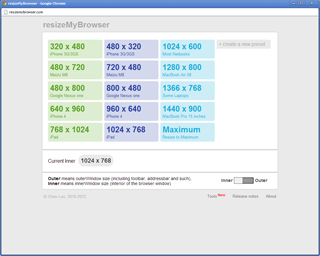
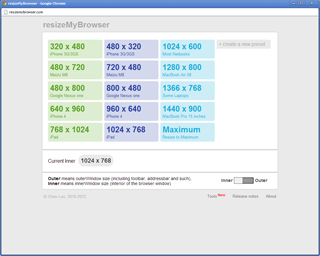
resizeMyBrowser

ブラウザのウィンドウサイズを色んなデバイスの解像度に合わせて変更できるサイト。ブラウザの画面キャプチャの画像サイズを統一して作りたいときに役立つ。
XHTMLのテンプレートがサクッと作れちゃうサイト。
HTML5テンプレートジェネレータ

こちらはまだ使ったことがない。そろそろHTML5勉強しよう。
CSS3.0 Maker
CSS3を使ったエフェクトのジェネレータ。Firefox向けやWebKitブラウザ向けのベンダープレフィックスの長いコードも出力してくれる。
Ultimate CSS Gradient Generator

CSS3.0 Makerでもグラデーションは作れるけどこっちの方が気に入ってる。
CSS3 PIE: CSS3 decorations for IE
IEはもうWebKit採用しちゃえばいいのに・・・。
TAG<index>:URLエンコード・デコードフォーム
mailtoリンクのタイトルを変換するのに使ってる。
jQuery
jQuery google api and other google hosted javascript libraries. – ScriptSrc.net

COPYボタンをクリックするだけでGoogleのサーバーにホスティングされてるjQueryのタグを簡単コピー。
色関係
WEB色見本 原色大辞典 – HTML Color Names

自由に色が設定できるなら、オシャレな名前のついた色を使うと気分がいい(笑)。
Adobe Kuler
Airアプリ版もあるけれど個人的にAirアプリは使っていてスッキリしないのでブラウザから使ってる。
画面キャプチャ
resizeMyBrowser

ブラウザのウィンドウサイズを色んなデバイスの解像度に合わせて変更できるサイト。ブラウザの画面キャプチャの画像サイズを統一して作りたいときに役立つ。

