
WordPressでコードをきれいに表示!Crayon Syntax Highlighter
SyntaxHighlighter Evolvedの代わりにインストール
たまにブログにメモしてるWordPress用のPHPコードやCSSを見やすく表示しようと「Crayon Syntax Highlighter」をインストール。設定画面が日本語対応でわかりやすい(有名プラグインのSyntaxHighlighter Evolvedもインストールしたけどなぜか動かなかった)。
WordPress.ORG Plugin Directory:Crayon Syntax Highlighter
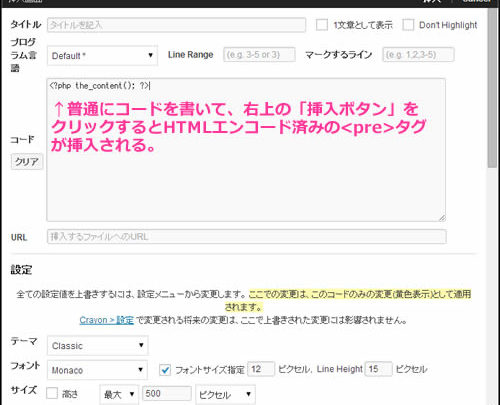
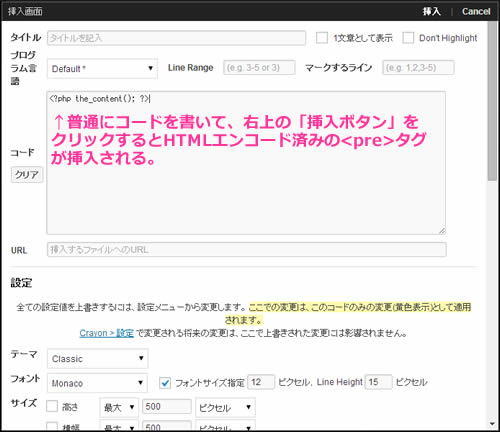
Crayon Syntax Highlighterをインストールして有効化すると、投稿画面のツールバーに「crayon」ボタンが追加される。ボタンを押すとコードの入力欄が表示され、コードをそのままの形(”<”も”>”もそのまま)で入力して、右上の「挿入ボタン」を押すと特殊文字を自動で変換してくれる。記事を投稿するとコードに行番号を追加してくれて見やすくなる。

Crayon Syntax Highlighter コード挿入ウィンドウ

Crayon Syntax Highlighter 投稿画面
プラグインインストール前の投稿済み記事内の<pre>タグは要修正
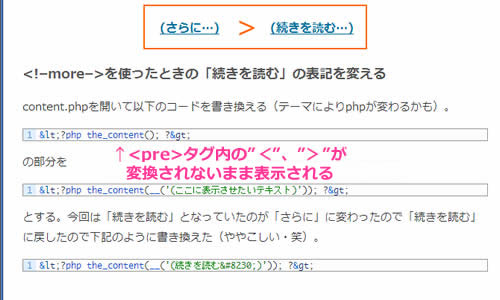
プラグインをインストールする前の過去記事にある<pre>タグ内のコードも行番号付きで表示されるようになるのだけど、そのままでは特殊文字はデコードされない。

プラグインインストール前の投稿済み記事は特殊文字が変換されずに表示されてしまう。
その場合は<pre>タグの開始タグのところを
<pre class="lang:default decode:true " >
に置き換えるといい。今回はコードを見せてる記事の数が少なかったので手動で置き換えたけど、記事が多い時はデータベース内のテキストを置換してくれるプラグインSearch Regexを使うと作業の手間が省けると思う。
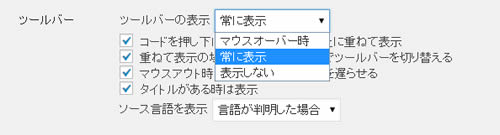
Crayon Syntax Highlighterで表示されたコードの部分は、デフォルトでマウスオーバー時にツールバー(コードを別ウィンドウで表示など)が表示される。便利ではあるのだけど、マウスを置くたびにコンテンツが上下にわずかに動いてしまうので、固定させたい。そんなときはCrayon Syntax Highlighterの設定画面にツールバーの項目があるので「常に表示」を選択する。

Crayon Syntax Highlighterの設定画面。ツールバーは「常に表示」にしておこう。
SyntaxHighlighter Evolvedとほぼ同等の機能を備えてるので、SyntaxHighlighter Evolvedが動かない場合はCrayon Syntax Highlighterをお試しあれ。