
脱WPtouch。Any Mobile Theme Switcherでレスポンシブテーマをスマホ専用に使う。
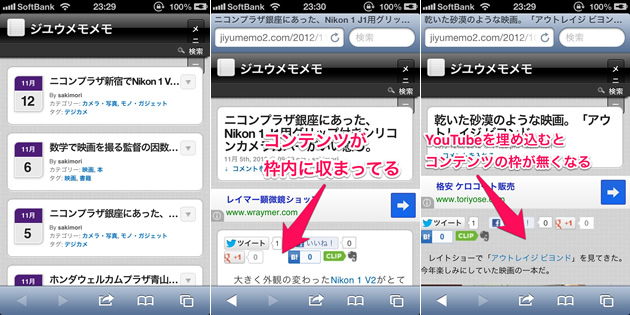
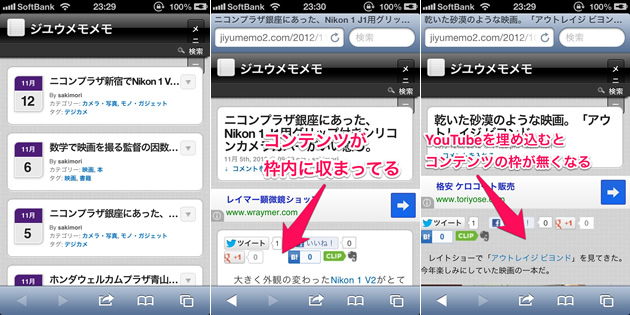
ブログのスマートフォン対応はこれまでWordPressプラグインの「WPtouch」を使ってきた。だけど、アップデートをかけると、スマホのブラウザの幅を超えるサイズのYoutubeなどを埋め込むと、枠が表示されなくなる不具合が出るようになってしまった。

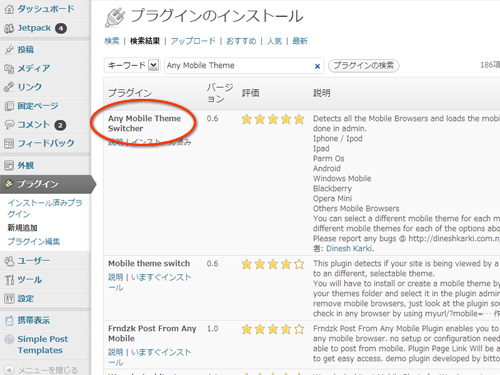
そこでWPtouchの過去バージョンを探して使っていたものの、いつ不具合が修正されるかわからないし、いつまでもアップデートしないのも少々心配。気分転換にモバイルのデザインを変えたくもなってきていたので、「mobile」「theme」でプラグインを検索してみたら、便利なプラグインが見つかった。

「Any Mobile Theme Switcher」はPC、iPhone、Androidなど端末別にWordPressのテーマを使い分けることができるプラグイン。これを使って画面の大きなiPadで見たときはカスタマイズに慣れているTwenty Ten、スマートフォンその他のモバイル機器から見たときはレスポンシブ対応のTwenty Elevenに任せることにした。
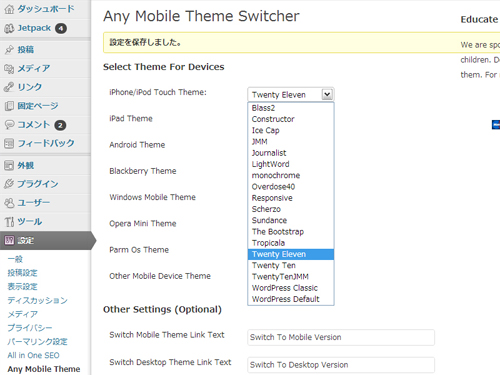
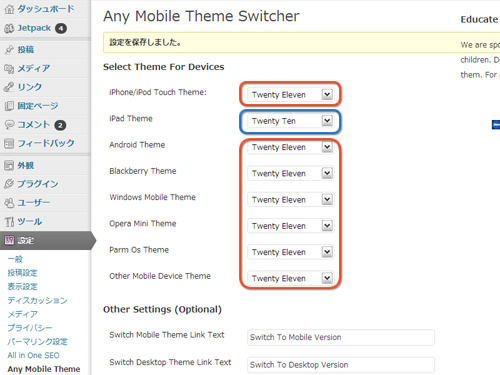
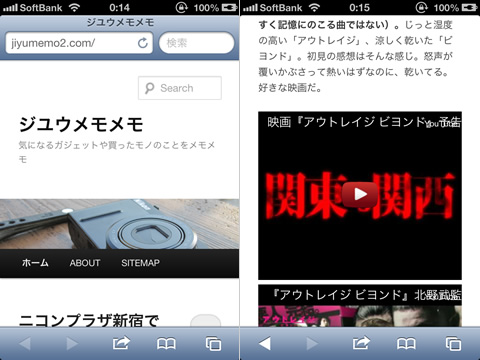
Any Mobile Theme Switcherの使い方は簡単。WordPressの管理画面の「設定」>「Any Mobile Theme」をクリックすると、いくつかの端末の種類と、プルダウンメニューが表示されるので、端末ごとにどのテーマを適用するか選択して「変更を保存」ボタンを押すだけ。iPad以外の端末にTwenty Elevenを設定すると、記事中の写真もYouTubeも自動でリサイズされて問題なくきれいに表示されるようになった。



簡単に設定できるので、レスポンシブ対応のテーマをインストールしておけばいつでも気軽にデザインの変更できるようになる。モバイル端末からPCのブラウザと同じ表示に切り替え可能にしたい場合は、設定画面に表示されているショートコードを、モバイルに適用するテーマのPHPの任意の箇所に入力して保存すると、「Switch To Desktop Version」というリンクが表示されるようになる。

モバイルから見た時に画像が多くなるので読み込みの時間が前よりも長くなるかもしれないけれど、ぱっと見でコンテンツが把握しやすくなるのでそちらを優先している。WPtouchを使っているサイトと差別化を図りたい場合にオススメしたいプラグイン。