
360°画像をサイトに表示させたいときのおすすめパノラマビューワー Pannellum
iPhoneのジャイロを使わないならコレでいい
RICOH THETAなどの360°写真(全天球画像)をサイトに掲載するときに、これまではWordPressプラグインの「VR Views」を使っていた。VR ViewsはPC表示ではマウスを使って画像を回転させることができ、iPhoneなどのスマホから見た際は端末のジャイロセンサー(iOSでは「モーションと画面の向きのアクセス」)に連動して画像を動かすことができた。
関連記事:あったら結構楽しい!360°全天球カメラRICOH THETA SC
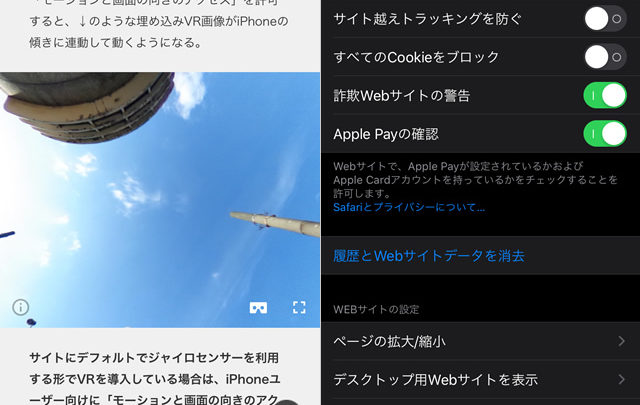
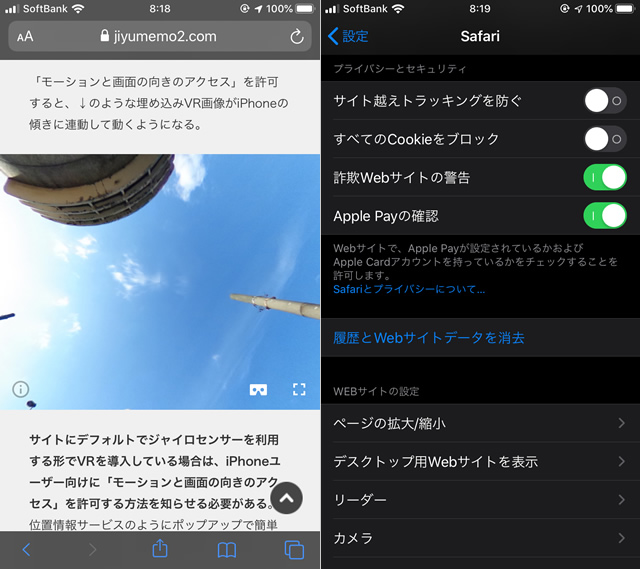
しかし、iOS13以降のSafariは設定画面から「モーションと画面の向きのアクセス」の項目が消え、端末のジャイロセンサーにアクセスすることが難しくなってしまった。室内のパノラマ写真を掲載していた、大手を含む不動産サイトでも、ゴーグルのアイコンをタップしても画像が動かなくなっているところが多い(※iOS版Google Chromeではまだ動く)。
関連記事:iOS12.2のSafariでVRが動かないときの対処法メモ

検索すると「こうすれば動かせる」という記事もヒットするのだが、自分には難しい内容だったので、ジャイロセンサーに連動させるのは諦めて、指で動かせる方に切り替えることにした。ARなら必須だが、VRは首を動かしたり体を動かさないといけないので案外疲れるし…(それを言っては、というお話ではあるが)。
そこでWordPressプラグインで代替となるパノラマビューワーを探してもみたが、WordPressに限らずどんなサイトでも使えるフリーのビューワー「Pannellum」を使うことにした。AmazonのFireタブレットのようにジャイロセンサーを搭載していない端末でも画像を動かして見ることができるようになる。
使い方は簡単!プログラムとCSSをサーバーにアップロードしてiframeを埋め込むだけ
Pannellumの使い方はいくつかあるが、サーバーにプログラムをアップロードし、iframeタグを記述する方法が最も簡単に思う。複数人で作業する場合もiframeタグをスニペットに登録しておいて、画像のパスだけ書き換えれば誰でも動かせるだろう。
まず、Pannellumの公式サイトにアクセスし、「Download」ページにある「Download Pannellm(バージョンナンバー)」をクリックしてzipファイルをダウンロードする。zipファイルがダウンロードできたら解凍し、フォルダごとFTPソフトで任意の場所にアップロードする(自分はWordPressの自作テーマと同じディレクトリにアップロードした)。
Pannellum:A Lightweight Panorama Viewer for the Web
ページに埋め込むiframeタグの内容は以下の通り。src=””内のpannellm.htmの部分を先程アップロードしたファイルのURLに書き換えるのと、#panorama=の後のURLを自分のサイトにアップロードしたパノラマ画像のパスに書き換える必要がある。
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://サイトのURL/pannellum.htm#panorama=https://サイトのURL/表示させたい全天球画像.jpg"></iframe>
↑のコードの表示例
上記のコードのjpgの後ろにパラメーターを追加することでオプション機能を使うこともできる。「&autoLoad=true」で自動で画像を読み込んで表示、「&autoRotate=-2」で自動で画像を回転させることができる。
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://サイトのURL/pannellum.htm#panorama=https://サイトのURL/表示させたい全天球画像.jpg&autoLoad=true"></iframe>
↑のコードの表示例(&autoLoad=true)
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://サイトのURL/pannellum.htm#panorama=https://サイトのURL/表示させたい全天球画像.jpg&autoLoad=true&autoRotate=-2"></iframe>
↑のコードの表示例(&autoLoad=true&autoRotate=-2)
他にも「タイトルを表示する」など複数のオプションがあり、それらは公式サイトの「Reference」ページで紹介されているので必要に応じて試してみよう。
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://サイトのURL/pannellum.htm#panorama=https://サイトのURL/表示させたい全天球画像.jpg&autoLoad=true&autoRotate=-2&title=タイトル"></iframe>
↑のコードの表示例(&autoLoad=true&autoRotate=-2&title=タイトル)
WordPressサイトで、すでにプラグインを使っていてPannellumに移行したい場合、VR Viewsのように画像のURLをショートコードで挟んで使うようなスタイルであったなら作業は比較的簡単。「Better Search Replace」などを使い、前後のショートコードをiframeタグの開始タグと終了タグに一括置換することでスムーズ移行できる。
関連記事:WordPress Related Postsの関連記事タイトルをBetter Search Replaceを使って更新する方法