当サイトは通販サイト・外部Webサービスへのリンクの一部にアフィリエイト広告を使用しています。
Webブラウザの広告ブロッカー等により記事中で紹介している商品の現在の価格、通販サイトへのリンク等、一部コンテンツが表示されないことがあります。表示したい場合は広告ブロッカーをオフにしてください。当サイトではプッシュ通知、オーバーレイ広告、全画面広告は導入していません。
Webブラウザの広告ブロッカー等により記事中で紹介している商品の現在の価格、通販サイトへのリンク等、一部コンテンツが表示されないことがあります。表示したい場合は広告ブロッカーをオフにしてください。当サイトではプッシュ通知、オーバーレイ広告、全画面広告は導入していません。

古いバージョンのDreamweaverでMediaQueriesを使う方法
2013年4月5日
スマホ時代に古いDreamweaverを使うためのちょっと強引な手法
会社で使ってるDreamweaverのバージョンが古くて、サイトをPC向け表示とスマホ向け表示に切り替えるのにMedia Queriesを使うと、Dreamweaver上での表示がCSSが外れた状態になってしまった。ちょっと強引で面倒だけど問題が解消できたのでメモ。
Media Queriesを記述したサーバー上のCSSと、Media Queriesを削除したエディタ上のCSSを使い分けられればMedia Queriesに対応してないDreamweaverでも問題が起きない。だけどDreamweaverではHTMLをアップロードすると、リンクされているCSSを同期しようとするので、サーバー上のCSSが上書きされてしまう。そこで、一旦Media Queries有りのCSSをアップロードして、アップロードされたCSSファイルの書き込みを禁止する。そしてローカルのCSSからMedia Queriesを削除して編集時用として使う。デザイン変更が発生した際はサーバー上のCSSの書き込みを一時的に許可して、この作業を繰り返す。

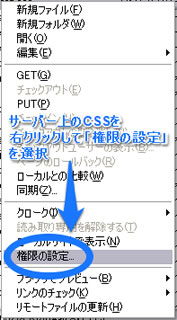
Dreamweaverからサーバーを見て、CSSファイル選択して右クリック

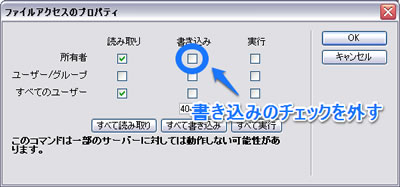
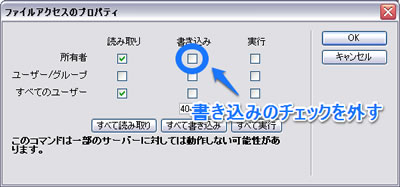
「ファイルアクセスのプロパティ」ウィンドウが開いたら、書き込みのチェックを外す

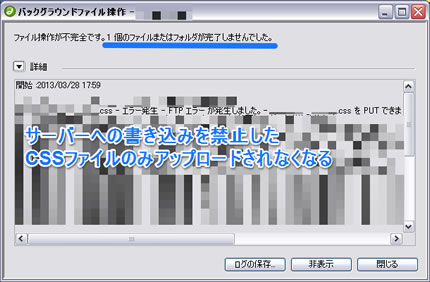
書き込みを禁止したCSSの上書きを止めることができる
新しいバージョンならこんな面倒な作業をしなくて済むのに・・・。DWに限らずMedia Queriesを使うと編集時に表示に不具合が出る古いWYSIWYGエディタがあったら同じ方法で対処できるかも。