
WordPressの読み込み時間を60%高速化したプラグインと設定見直し
目次
- 1 ロリポップ!レンタルサーバーで動かすWordPressを速くしたい
- 2 WP File Cache + MO Cache から 001 Prime Strategy Translate Acceleratorに1本化
- 3 DB Cache Reloaded Fixを導入
- 4 Asynchronous Javascript、WP Hyper Response、WP Minifyを導入
- 5 EWWW Image Optimizerを導入
- 6 Jetpack「WordPress.com 統計情報」を停止
- 7 条件分岐でシェアボタンの露出を必要最低限にする
- 8 今使っている高速化プラグインまとめ
- 9 WebWaitとGTmetrixで効果を確認
- 10 追記:キャッシュ系プラグインを有効化したままWordPressをアップデートするのは危険
ロリポップ!レンタルサーバーで動かすWordPressを速くしたい
ロリポップ!
![]() のサーバーで動いてるこのブログ。月額料金が安い代わりに他のレンタルサーバーと比べると遅いみたいで。WordPressにキャッシュ系プラグインをいくつか導入していたものの、他所のブログと比べるとやっぱり遅い。久しぶりにプラグインをチェックしたら、インストールしていたプラグインの更新が長期間停止していたり、新しい代替プラグインが出たりしていたので入れ替えたり、設定を見直してみた。
のサーバーで動いてるこのブログ。月額料金が安い代わりに他のレンタルサーバーと比べると遅いみたいで。WordPressにキャッシュ系プラグインをいくつか導入していたものの、他所のブログと比べるとやっぱり遅い。久しぶりにプラグインをチェックしたら、インストールしていたプラグインの更新が長期間停止していたり、新しい代替プラグインが出たりしていたので入れ替えたり、設定を見直してみた。

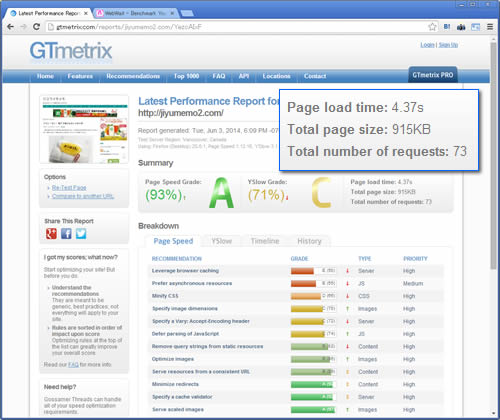
Webページの読み込み時間を計測したり、ボトルネックを見つけてくれるサイト「GTmetrix」を使って効果を確認していった。
WP File Cache + MO Cache から 001 Prime Strategy Translate Acceleratorに1本化
WordPressの言語ファイルをキャッシュするプラグインはこれまでWP File Cacheと、MO Cacheを一緒に導入していたのだけど、WP File Cacheは2年以上更新が停止した状態なので、この2つを停止して001 Prime Strategy Translate Acceleratorをインストール。日本語に対応しているので設定画面もわかりやすい。「キャッシュを有効にする」にチェックをして、「サイトに表示される翻訳された文章」「ログイン/サインアップ画面の翻訳」「管理画面の翻訳」を「キャシュを使用」に設定。
WordPress.ORG Plugin Directory:001 Prime Strategy Translate Accelerator
DB Cache Reloaded Fixを導入
データベースのクエリ数を減らしてくれるデータベースキャッシュプラグインのDB Cache Reloaded Fixをインストール。このプラグインも日本語対応。「有効」にチェックをして、キャッシュの有効期限を720分(更新頻度に合わせて適当に入力するといいみたい。)に設定。
WordPress.ORG Plugin Directory:DB Cache Reloaded Fix
Asynchronous Javascript、WP Hyper Response、WP Minifyを導入
Google のPageSpeed Insightsでブログを見てみたら、「レンダリングブロックJavaScript/CSSを排除する」よう提案が出たので、Asynchronous Javascriptというプラグインをインストールしてみた。このプラグインはインストールして有効化するだけで効果があるみたい。合わせてWordPressのレスポンスを向上させるWP Hyper Response、HTMLやCSSの改行や空白を省略してくれるWP Minifyもインストール。
WordPress.ORG Plugin Directory:Asynchronous Javascript
参考にさせていただいたサイト
Web Shufu:【WordPress高速化日記】レンダリングブロックjavascript/cssを排除するプラグイン3つ
WordPress.ORG Plugin Directory:WP Hyper Response(※2年以上更新停止中)
参考にさせていただいたサイト
Stocker.jp:WordPressを高速化するプラグインを作りました
WordPress.ORG Plugin Directory:WP Minify(※2年以上更新停止中)
参考にさせていただいたサイト
ビギバン:「WP Minify」でソースコードの軽量化
EWWW Image Optimizerを導入
キャッシュプラグインの他に高速化のためにできるのは画像の軽量化。画像を一括して最適化してくれるプラグインがあったのでインストール。EWWW Image Optimizerは画像のメタデータなどを削除して、画質を保ったままファイル容量を削減することができる。過去に投稿した画像も全て一括で処理できて、最適化が完了した画像はメディアライブラリのページにどれだけ容量が削減できたかが%で表示される。
WordPress.ORG Plugin Directory:EWWW Image Optimizer
参考にさせていただいたサイト
NETAONE:EWWW Image Optimizer – WordPressの写真・画像を最適化して高速化できるプラグイン
Jetpack「WordPress.com 統計情報」を停止
GTmetrixやGoogle Page Speed Insightsを見ていたら、WordPressのアクセス解析も結構重いようだったのでJetpackの管理画面から「WordPress.com 統計情報」を停止。アクセス解析はメインにGoogle Analyticsを使っているし、プラグインのGoogle Analyticatorを使えばダッシュボードに表示できる。今回を機に1本化。
※追記:「WordPress.com 統計情報」を停止すると、「人気の投稿とページ」ウィジェットが使えなくなってしまう。この記事の投稿後に気付いて統計情報を再び有効化しています。
WordPress.ORG Plugin Directory:Google Analyticator
条件分岐でシェアボタンの露出を必要最低限にする
また、読み込みに時間がかかるのがSNSのシェアボタン。特にTwitterのRT数やFacebookのいいね数、Google+での共有数などの取得に時間が取られていた。シェアボタンを無くしてしまえば軽くなるのだろうけど、数字が見えていたら嬉しいので残したい(笑)。ならばそれが表示される回数を減らしてみようと、テーマファイルに条件分岐で、サイドバー以外は記事表示のみ表示する(トップページなどの記事一覧ページではシェアボタンが表示されない)ようにした。
content.phpのシェアボタン表示位置に条件分岐を記入
<?php if(is_single()): ?> //↑(単独記事ページならば) シェアボタン表示のコードをここに(例:忍者おまとめボタンのコード等) <?php else : ?> <?php endif ?>
今使っている高速化プラグインまとめ
以前から使っていた高速化に関係のありそうなプラグインを含めて、現在使用している高速化プラグインは以下の通り。
- 001 Prime Strategy Translate Accelerator
- DB Cache Reloaded Fix
- Head Cleaner
- Asynchronous Javascript
- WP Hyper Response
- WP Minify
- EWWW Image Optimizer
- Lazy Load
WebWaitとGTmetrixで効果を確認
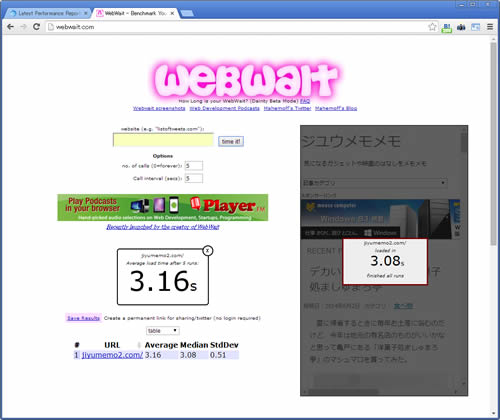
途中、計測結果を控えていなかったところもあるのだけど、プラグインを追加する度にGTmetrix、WebWait(その後WebWaitはサーバーに繋がらない状態が続いており、サービスが終了したものと思われます)で計測すると、徐々に速くなっていったので効果は確認できた。
以下は全てページのロード時間
一旦MO CacheとWP File Cacheを停止して(素の状態で)GTmetrixで計測:8.15s
↓
MO CacheとWP File Cacheを有効化(プラグイン見直し前の状態)でGTmetrixで計測:7.85s
↓
MO CacheとWP File Cacheを停止、001 Prime Strategy Translate Acceleratorをインストール。GTmetrixで計測:7.22s
↓
WP Hyper Responseをインストール。GTmetrixで計測:6.85s
↓
~この間にDB Cache Reloaded Fix、Asynchronous Javascript、WP Minify、EWWW Image Optimizerをインストール~
↓
Jetpack WordPress.com統計情報停止前・WebWaitで計測:4.05s
↓
Jetpack WordPress.com統計情報を停止。WebWaitで計測:3.39s
↓
条件分岐でsingle.php以外はサイドバーに1度のみシェアボタンが表示されるように編集。GTmetrix:4.37s / WebWait:3.16s

GTmetrixでは4.37sまで短縮

WebWaitでは3.16sまで短縮(瞬間風速的に3sを切るときもある)
素の状態の数字はGTmetrixでしかメモしていなかったけれど、プラグインの見直し、追加導入で約半分までロード時間を短縮できた(夜間になるとまたちょっと遅くなる・・・)。他にはWP Super Cacheの導入も考えたけど、.htaccessやwp-config.phpを触るのは勇気がいるので入れていない。Jetpackには「画像を別サーバーに置いて軽くする」という触れ込みのPhotonという機能もあるけれど、有効化するとこのブログの場合は遅くなってしまったので使わずにいる。しばらくはこのまま様子見するつもり。
これ以上速くしようとすればサーバーの変更になるのだろうけど、元々「WordPressの練習ができたらな」と、とりあえずコスパ重視でロリポップサーバーを選んで満足していたので、(3秒を切るのを目標に据えつつ)もうしばらくロリポップにいようかな。
追記:キャッシュ系プラグインを有効化したままWordPressをアップデートするのは危険
キャッシュ系プラグインを動かしたまま、WordPressのバージョンアップをするのは要注意。一度プラグインを停止せずにアップデートをかけたら画面が真っ白になって管理画面に入れなくなって焦ったことがある(記事は消えなかったけどスタイルシートが適用されない状態になったりした)。アップデート時はキャッシュを破棄したり、プラグインを停止してからの方が安心。