
簡単!Webフォントを使ってブログをさりげなくリッチにしよう
目次
HTMLとCSSの基礎を知っていれば難しくないWebフォント
ネットでブログを見ていて「いいなー」と思っていたのがおしゃれなアイコン。あちこちで「アイコンフォント」なるものが流行っているらしいことは知っていて、「でも使うの難しいんでしょう?」なんて思ってたのだけど、いざ使ってみたら簡単だったので導入メモ。HTMLとCSSを自分で打てるくらいの知識があればすぐに導入できる。
いい感じのアイコンが揃ってるWebフォント「Font Awesome」を使う
追記:2018年現在、Font Awesomeの最新版は「5」です。記事中で紹介しているのは「4」を使う際の使用方法です。「5」では「4」に収録されている一部のアイコンが有料となっていることがあります。「4」を使用する場合は「v4.7.0」のページをご覧ください。
ブログに導入したのは「Font Awesome」というWebフォント。シンプルなイラストアイコンが揃っていて、使っている人も多いので、情報量が多くて安心(アップデートも行われていて、どんどん新しいアイコンが追加されている)。
Font Awesome THE ICONIC FONT AND CSS TOOLKIT
Font Awesomeのオススメな点は、
- シンプルでわかりやすいグラフィック
- CDNから引っ張れてフォントをサーバーにアップロードする必要がない
といったところ。
まずはアイコンのデザインをチェック
Font Awesomeに収録されているアイコンは、公式Webサイトの「Icons」ページで見ることができる。まずは使いたいデザインのアイコンがあるかチェックする。
Font Awesomeには、、といったオフィスソフトやWebサービスでよく見かけるアイコンが充実しているほか、、、のような、ブログ記事のカテゴリやジャンルを表現するのに使えそうなアイコンも数多く用意されている。
「License」ページを見ると、商用サイトにも使用可能とある(”ブランドアイコン”の権利はそのサービスのオーナーに有り、との記載有り。ライセンスは将来変わることもあるかもしれないので使用前にサイトをチェックしてください)。
Bootstrap CDNからcssファイルのリンクを入手する
Font Awesomeにあるアイコンのデザインが気に入ったら、Bootstrap CDN(Font Awesomeのサイトのフッターにリンクがある)から、自分のサイトのheadタグに入れるコードをコピーする(下記のコードは記事作成時のものです。アップデートされているかもしれないのでコードを入手される際はオフィシャルのサイトを確認してください)。
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
WordPressの場合は、header.phpのheadタグ内にペーストして保存する。これだけでもうほぼ準備完了。
アイコンを表示したいところにiタグを挿入する
Font Awesomeのアイコンフォントの呼び出し方は、全てfa fa-から始まるクラス名が与えられたi要素のタグを入力するだけ。例えば先ほどのこのアイコンは、
<i class="fa fa-car"></i>
↑のようなコードになる。各アイコンのクラス名は、Font AwesomeのIconsページのアイコンのリンク先にiタグが表示されているのでそれをコピーアンドペーストすると簡単。
Font Awesomeを使ってWordPressをちょいリッチにする
アイコンフォントを使ってやってみたかったのが次のこと。
- メニューバーをわかりやすく
- 順不同リスト表示の項目の先頭にチェックマークを表示
- target=”_blank”指定したリンクの後ろにアイコンを表示
- blockquote内のコンテンツの前後に引用符を表示
メニューバーのカテゴリ名の先頭にアイコンを表示させる
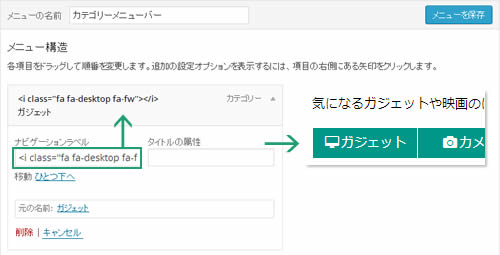
メニューバーの項目の先頭にアイコンを追加するには、WordPressの管理画面の「外観」>「メニュー」を開いて、「メニュー構造」のメニュー項目の入力欄にある「ナビゲーションラベル」に、メニューの名前と一緒に先ほどのiタグをそのまま挿入する。

ナビゲーションラベルにメニューテキストと一緒にiタグを挿入する
リスト表示の項目の先頭にチェックマークアイコンを表示させる
記事の文章などには都度iタグを入れればいいけれど、過去記事も含めて一括でアイコンを入れたいときがある。そんなときはCSSのcontentプロパティを使う。
ul li:before{
font-family: "FontAwesome";
content:"f046";
margin-right:2px;
}
アイコンを指定するcontent:の後ろの文字は、Font AwesomeのIconページに記載されている「Unicode」の後ろの文字を入力する。
”別ウィンドウで開く”設定のリンクテキストの後ろにアイコンを表示させる
target=”_blank”指定をしたリンクテキストの後ろにアイコンを表示させるのも、cssのcontentプロパティを利用する。
a[target="_blank"]:after{
font-family: "FontAwesome";
content:"f08e";
}
blockquoteタグの中のコンテンツの前後に引用符を表示させる
記事中の引用テキストの前後に引用符(ダブルクォート)を表示させるのも、同じくcssのcontentプロパティを利用する(今回初めて知ったけどなんて便利なプロパティ!)。
コンテンツ前の引用符
blockquote:before{
font-family: "FontAwesome";
content:"f10d";
}
コンテンツ後の引用符
blockquote:after{
font-family: "FontAwesome";
content:"f10d";
}
使い方を覚えるとテーマ作成がさらに楽しくなる
「え、たったこれだけ?」で使えてしまうFont Awesome。うまく使えばブログをアプリっぽい画面にもできそう(フォントサイズが小さいとあまり目立たないので、大きめに使うのが良さそう)。センスのいいデザインのアイコンが使えてcssでサイズ、色、角度の変更だって簡単にできてしまう。これからはWebフォントを積極的に使っていきたい。
追記:さらに収録アイコンが増えた最新版「Font Awesome 5」が登場!ただし移行には要注意
その後、新しいバージョンとなるFont Awesome 5が登場。日本で人気の「LINE」のブランドアイコンも収録されるなど、アイコンの数やデザインのバリエーションが増えたが、一部は有料(Free版とPro版に分かれている)となった。CSSの他にJavaScriptと組み合わせて使うSVGも用意される。
CSSで使用する場合はFont Awesome4と使い方は変わらないのだが、4で無料で使えていたアイコンのいくつかは5ではPro版にのみ収録されるようになっている。使用頻度の高そうな「external-link」も5では有料アイコンになっている。無料のまま5へ移行する場合は事前に今使っているアイコンが有料になっていないか事前にチェックしておこう。