
レスポンシブWebデザインの基礎をしっかり身につけよう「6ステップでマスターする最新標準HTML+CSSデザイン」
モバイルファースト時代の基本テクニックをマスターしたいときにおすすめの1冊
スマホとPCだけでなく、タブレットにもちゃんと最適化されたWebサイト、イマドキのランディングページの作り方の勉強用に、参考書を購入。

「6ステップでマスターする最新標準HTML+CSSデザイン」は2016年8月発売の書籍。著者はこれまで数多くのWebデザインの参考書を手がけてきたエビスコム。個人的にもWordPressのテーマ作成参考書を何冊か購入していて、わかりやすさの信頼感がある。
CSSグリッドに進む前にフレキシブルボックスレイアウトをしっかりマスターしておこう
2018年は雑誌のようなレイアウトを実現できる「CSSグリッド」を使ったWebサイトデザインが注目され始めている。CSSグリッドの参考書を手に取っては見たものの、自分にはまだ複雑だった。フレキシブルボックスレイアウトは記事一覧ページなどで導入して、使い方はわかっているつもりだが、サイト全体での本格的な導入は未経験。「これからはCSSグリッドの時代だからフレキシブルボックスは使われなくなる」ということはないので、ここでしっかりベーシックなランディングページを作れるようになるべく、足場を固めておきたい。
MDN web docs:CSSフレックスボックスレイアウト
今回の本ではフレキシブルボックスレイアウトを使ったレスポンシブWebデザインのページ作成法が解説されていて、ランディングページ、トップページ、記事一覧ページ、アバウトページ、お問い合わせページと、一般的なサイトにある一通りのコンテンツ別ページレイアウトのチュートリアルが用意されている。

最初のチュートリアルはランディングページで、幅いっぱいの背景イメージ、Webフォント(Google Fonts、Font Awesome)、円形アイコンなど、「こういうのを作りたい」から始められるので写経していて楽しい。

過去のエビスコム著のWordPress解説書でテーマの作り方を学んで、HTML5とCSS3でのレスポンシブWebデザインはそれなりにわかったつもりでいたけれど、「6ステップでマスターする最新標準HTML+CSSデザイン」の写経を始めて変数の使い方を知ったり、新しく知る単位(vw、vh)があったり、CSSの記述ルールを間違って思い込んでいたこと(CSSはメディアクエリのブレイクポイント毎にまとめて記述するもの、と思い込んでいた)に気付かされたりと、個人的にかなり勉強になった。
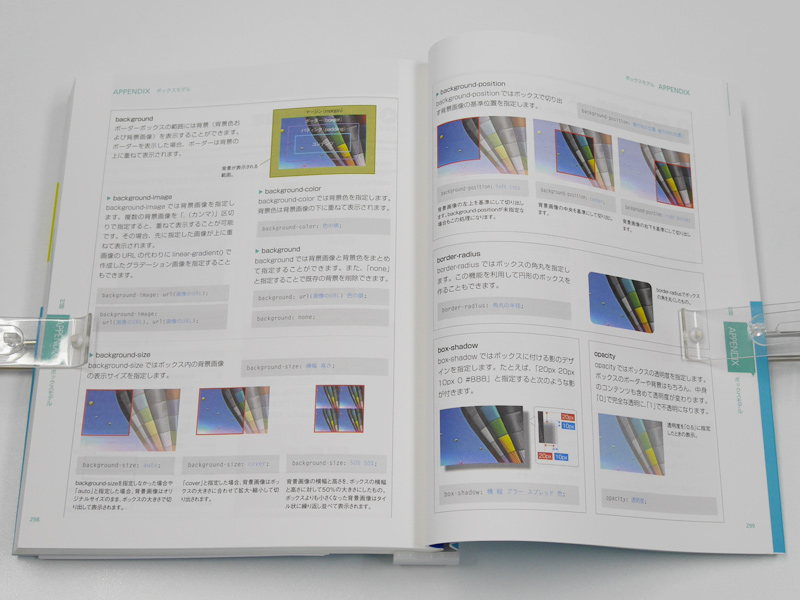
序盤からいきなり目からウロコだったのが、background-imageで指定した画像のトーンを調整する方法。これまでは直接画像をPhotoshopなどで加工したり、前面にdivを用意したりしていたのだが、background-imageのurlの前にlinear-gradientを記述することで済んでしまうこと(そんなのアリだったの!)。
他にもaタグでリンクボタンを作る際に、borderの色指定を「currentColor」とすることで自動で文字色と同じ色に指定されることも本を読むまで知らなかった。字間を広げるletter-spacingを指定すると、最後の文字の右側に余白ができてしまうのでmargin-leftで同じ値を指定すること、といった見落としがちなテクニックも書かれている。ここまでのことは全てCHAPTER2までに出てくる。1冊丸々写経が済めばCSSの効率的な書き方、省力化のテクニックを身に着けることができる。
MDN web docs:currentColorキーワード

HTML5やCSS3の初心者の「次のステップ」にはもちろん、デスクトップファーストからモバイルファーストへCSSの書き方を変えたい人、WordPressの自作テーマを作りたい人(PHPには触れられていないがページデザインは参考になる)、独学で進んできた人も復習を兼ねて読むと新たな発見や気付きがあるかもしれない。CSSグリッドの勉強の前にフレキシブルボックスレイアウトのスキルを固めたい人におすすめ。