
iPhoneでタグをチェック!HTML Source Code Browser
む、何かがおかしい・・・そんなときもiPhoneからすぐHTMLをチェックできる!
複数人でWebサイト運営をしていて、休みの日にiPhoneでサイトを見て「アレ・・・?」と思ったとき、外にいるとどこがおかしいのかわからない。そんなときに便利なのが、iOSアプリの「HTML Source Code Browser」。HTMLを見るだけの単機能シンプルアプリ。コーダーの人がインストールしておくと「ここを直して」ってすぐ指示を出せて便利(完璧ではないけれど)。

「HTMLを見るだけ」のシンプルアプリ。買ったときは無料だった。
UIも機能も超シンプル
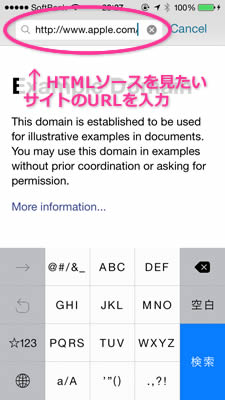
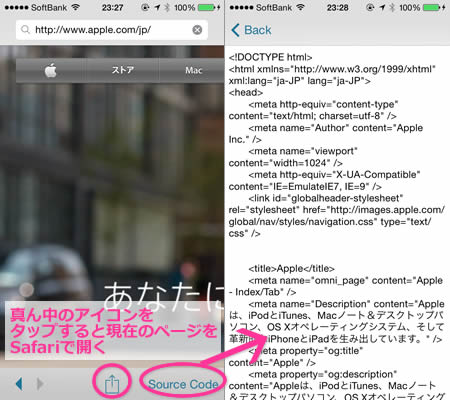
このアプリは見た目も使い方も超シンプル。URL入力欄にHTMLソースを表示させたいサイトのURLを入力して、サイトが表示されたら画面右下の「Source Code」のテキストをタップするだけ。たったこれだけ。真ん中の上向き矢印をタップすると表示しているサイトをSafariで開く。

Safariに似たUIのHTML Source Code Browser。HTMLソースを見たいサイトのURLを入力する。

HTML Source Code Browserでは幅320のブラウザとして機能するようで、ピンチイン、ピンチアウトは使えない。
HTML Source Code Browserのブラウザ部分は幅320ピクセルのブラウザとして機能するようで、ピンチイン・ピンチアウトが使えず、サイト全体を画面に収めることができない。サイト全体を目視したいときは画面下部のアイコンをタップしてSafariで確認することになる。レスポンシブ表示に対応しているこのブログを表示すると、スマホ向け表示の状態のHTMLソースが表示された(WordPressの条件分岐でデスクトップ表示時に使われるHTMLは見えない)。このアプリではレスポンシブ未対応のサイトは完全なHTMLソース、レスポンシブレイアウト採用のサイトは強制的にスマホ表示時のHTMLソースが表示される。無料なので十分と言えば十分だし、あるだけありがたいけれど、課金でPCサイト表示に切り替えたりできたらいいのにと思う。
スマホ向けのSafariやChromeにHTMLソース表示の機能が無いのは意外ではあるし、将来搭載されるんじゃ・・・なんて淡い期待もするけれど、その機能を欲しているのはコーダーやエンジニアだけで大部分のユーザーには不要だ。
Web屋向けの痒い所に手が届く気の利いたアプリ、出てこないかなぁ。
