iOS12.2のSafariでVRが動かないときの対処法メモ
目次
不動産サイト運営者は要確認!そのVR、動いてる?
プラス0.2のマイナーアップデートでもSafariに大きな変化有り。
iPhoneをiOS12.2にアップデートしてから、SafariでVR画像(RICOH THETAなどの全天球カメラで撮影した360°写真)が埋め込まれているページを見ると、端末の傾きに応じて動くはずの画像が動かず、画像の上で指を動かしても反応しないことに気づいた(動かないか、動いても水平方向に回転するだけ、上を向いたまま時計回りに回転、など不具合が起きている)。
Google Cardboard対応のWebページは軒並みダメになっているようで、theta360.comのような、端末のジャイロセンサーを使わない形のビューアーでは問題はない。
当サイトの場合、iOS12.2アップデート後に以前作成したRICOH THETAのレビュー記事を見ると、記事中のtheta360.comの埋め込みビューアーでは問題なく、WordPressの「VR View」プラグインの表示がiPhoneの傾きに連動しない。指で触ると画像が上を向いた状態で時計回りに回転する。
あったら結構楽しい!360°全天球カメラRICOH THETA SC

サイトにVRを導入している運営者はiPhoneユーザーに要告知。ひっそり導入された新機能
調べてみると、iOS12.2からSafariに新たに「サイトに対して端末の加速度、角度のセンサー情報の提供を制限する機能」が加わったのが原因のようだ。Webサイト上でのARやVR広告(そんな広告まだ見たことはないが)に対するプライバシー保護強化のためらしく、Appleのセキュリティーアップデートに記載があった。
MograVR News:ブラウザでのAR、VRに影響 iOS12.2でセキュリティが強化
Safari
Available for: iPhone 5s and later, iPad Air and later, and iPod touch 6th generation
Impact: A website may be able to access sensor information without user consent
Description: A permissions issue existed in the handling of motion and orientation data. This issue was addressed with improved restrictions.
CVE-2019-8554: an anonymous researcher
Appleサポート:About the security content of iOS 12.2
今では不動産会社のサイトで360°室内を見ることができる「VR内見」を導入しているところが増えてきているが、その機能が突然なんの説明もなしに動かなくなっては、運営からしたらわけがわからないし、ユーザーからは不具合に見えるだろう(「iOS12.2のiPhoneユーザー」から指摘されなければ誰も気づかない可能性がある)。
で、そのSafariに導入された「サイトへiPhoneのジャイロセンサー情報を渡さない」機能は強制ではない。iOS12.2でデフォルトの設定が「許可しない」で追加されたために動かなくなったので、これを「許可する」にすればブラウザ上のVRは元通りに機能するようになる。
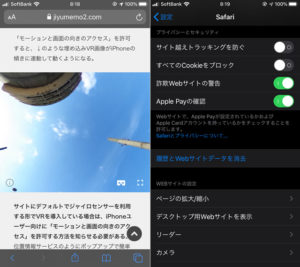
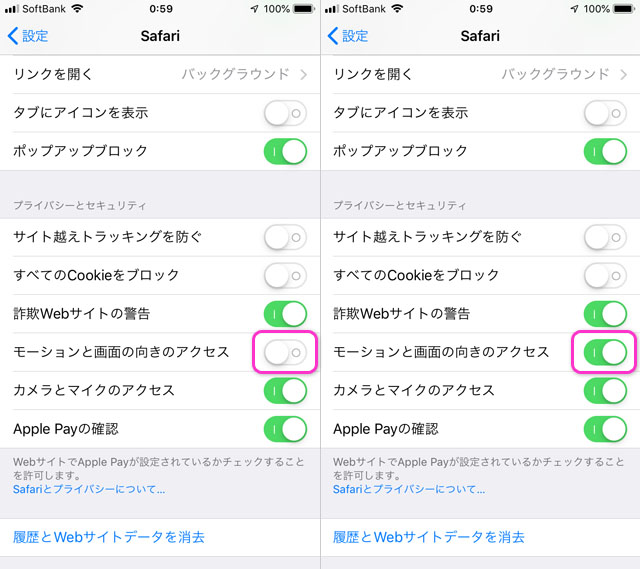
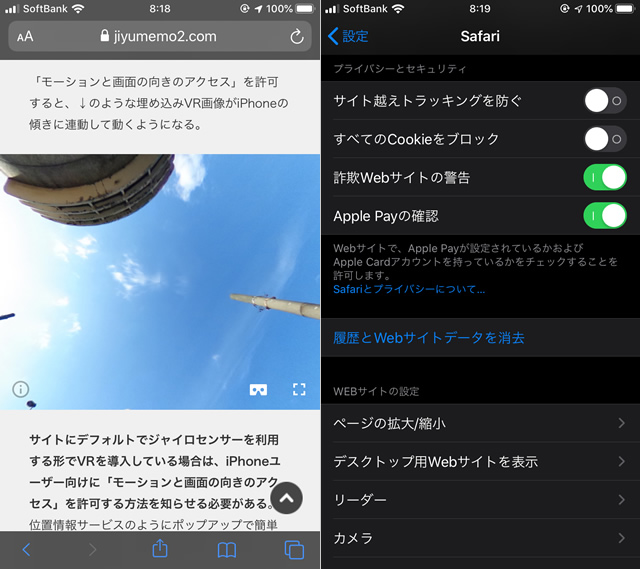
ジャイロセンサーのスイッチは「設定」>「Safari」>「プライバシーとセキュリティ:モーションと画面の向きのアクセス」にある。

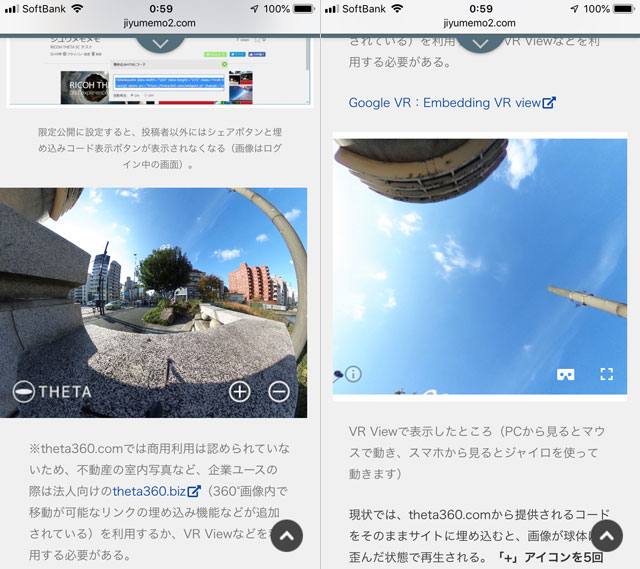
「モーションと画面の向きのアクセス」を許可すると、↓のような埋め込みVR画像がiPhoneの傾きに連動して動くようになる。
※WordPressプラグイン「VRView」の利用を停止したため、VRViewを使った画像の埋め込みを削除しました。
サイトにデフォルトでジャイロセンサーを利用する形でVRを導入している場合は、iPhoneユーザー向けに「モーションと画面の向きのアクセス」を許可する方法を知らせる必要がある。位置情報サービスのようにポップアップで簡単に許可する/許可しないを選択できるようになればいいのだが…。
追記:iOS13以降のsafariからはジャイロセンサーを利用できない?
「ダークモード」など新機能が追加されたiOS13。アップデート後にSafariからVRを見ようとすると、天井を中心にぐるぐる回るだけでまたもやVRが機能しなくなった。設定がリセットされたのかと「プライバシーとセキュリティ」の画面に移動すると、なんと「モーションと画面の向きのアクセス」のメニューが消えている。

9/21現在、「Google」アプリ、「Google Chrome」アプリ、「Firefox」アプリではVRが機能し、「Microsoft Edge」では機能しない。前者の3つのアプリは動くとはいえそれらの最終アップデートはiOS13配信前で、配信後のアップデートでどうなるかはわからない。それに、ユーザーに「設定を変えてください」と注意書きをするのと、「アプリを切り替えて再度アクセスしてください」では後者のハードルはあまりにも高い。さてどうしたものか。
かすかな希望としては、Twitterで「Access Motion and Orientation」と検索すると、同様に「VRが動かない、どうなったの?」「その設定は今後サイト毎に設定するようになったのでは?」と話題にしているユーザーがいて、Safariの開発チームの中の人とやりとりしたりしている。
Yes, I have just confirmed that Web views have access to device motion right away (like they historically have) so no need for a permission API there. This may change in the future though, the priority was to re-enable access to device motion in mobile Safari.
— Chris Dumez (@chris_dumez) September 4, 2019
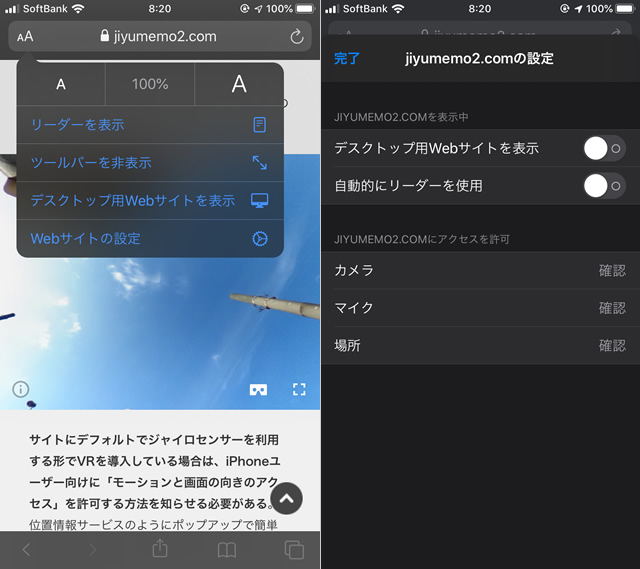
iOS13のSafariではURLバーの左側にオプションメニューのアイコンが表示されていて、メニュー内にある「Webサイトの設定」をタップすると、「(URL)にアクセスを許可」という項目があり、そこには「カメラ」、「マイク」、「場所」が並んでいる。カメラとマイクのメニューはもともとSafariのアプリの設定にあったものなので、「モーションと画面の向きのアクセス」もそこに並んでいてもおかしくなさそうに思える。

単に後回しにされたか、忘れられている可能性も…?中の人に把握している人はいるようだし、iOS13.1のリリースがすぐに予定されている。ちょっと期待して様子を見てみよう。>iOS13.1、iOS13.1.1でも変わらず。
もし、Appleの方針が変わらず動かないようであれば、VRではなくなるがPannellumなどのパノラマビューワーへの切り替えを検討する必要があるかもしれない。
関連記事:360°画像をサイトに表示させたいときのおすすめパノラマビューワー Pannellum
↓Pannellumを使ったサンプル表示