
WordPressのサムネイル画像再生成プラグインはコレ!OTF Regenerate Thumbnails
インストールするだけ!なWordPressのサムネイル一括再生成プラグイン
ブログのサムネイル画像の縦横比が4:3だったので、スマホで見るとやや大きい。そこで縦横比を16:9に変更して、画像の大きさも大きめに再設定したい(スタイルシートで幅を同じにして画素密度をほんの少し上げてなんちゃってRetina対応も兼ねたい)。そのときに使ったWordPressのプラグインがとても便利だったのでメモ。おすすめ!
WordPressのサムネイル再生成プラグインとして有名なものに「Regenerate Thumbnails」があるのだけど、今回使ったのは「OTF Regenerate Thumbnails」。OTFは”on the fly”の略。

インストールするだけのサムネイル再生成プラグイン「OTF Regenerate Thumbnails」
WordPress.ORG:OTF Regenerate Thumbnails
サイズ変更の度自動で再生成!ボタンのクリックも必要無し!
Regenerate Thumbnailsでは、サムネイルサイズの変更後に設定画面から「Regenerate Thumbnails」ボタンを押す必要があったけれど、OTF Regenerate Thumbnailsではその作業がない。基本的にインストールのみ(プラグインの設定画面が無い)で機能する。

プラグインの新規追加画面で「OTF Regenerate Thumbnails」と検索してインストール

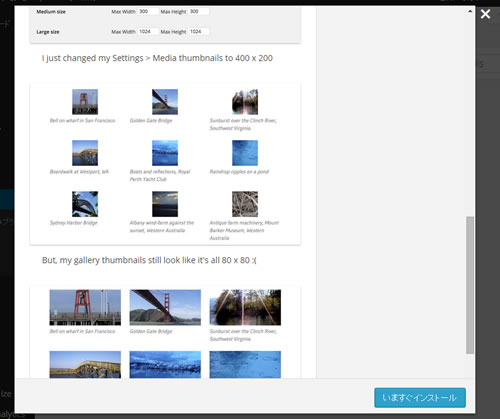
プラグイン説明画面は英語だけど「Screenshots」を見るとどんな機能かすぐわかる。
インストールが完了したら、WordPress管理画面の「設定」>「メディア」でサムネイルサイズの数字を変更して保存すると、自動で新たに指定したサイズのサムネイル画像を生成してくれる。

「設定」>「メディア」にあるサムネイル画像のサイズを変更する
Regenerate Thumbnailsでは新しい設定画像の生成中のプログレスバーが表示されたものだけど、OTF Regenerate Thumbnailsではブラウザを更新するとすぐに指定した縦横比の画像が生成されている。

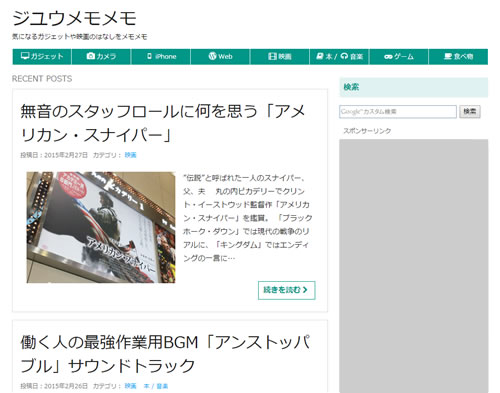
サムネイル変更前のPC向けレイアウト。画像サイズは300×225(記事に掲載している画像は500×375)だった。

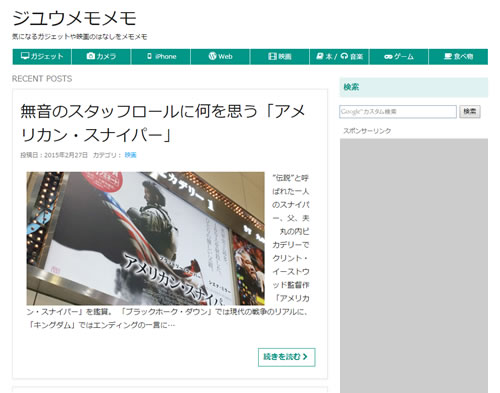
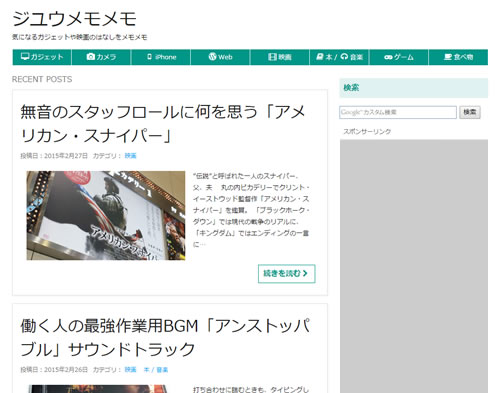
プラグインインストール後に更新するとドーンと大きく!(480×270ピクセル)

CSSのmax-widthで調整
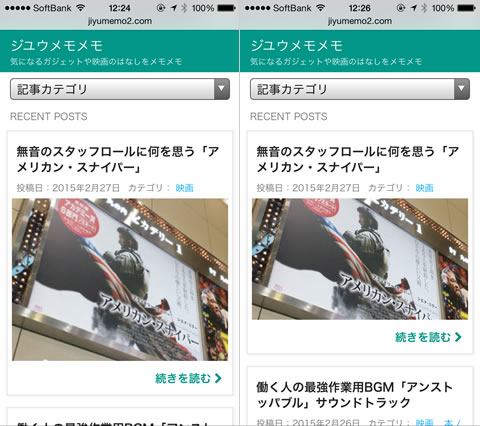
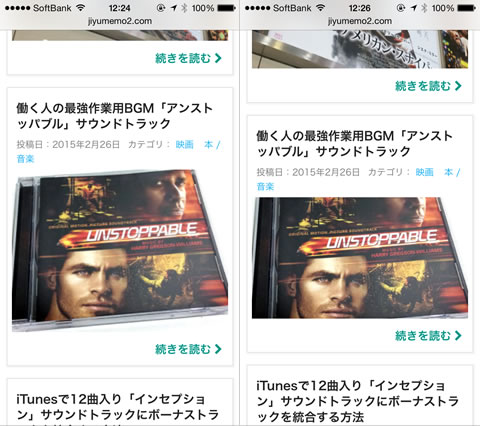
スマホ向けレイアウトでは画面に占めるサムネイル画像のサイズが大きかったので、「記事が何件も並んでいますよ」というのがパッと見で伝わりにくいのでは?と感じていたのだけど、16:9のワイド比率になったので、以前よりは後に続く記事に気付いてもらいやすくなったかと(もっと縦の長さを小さくしようと考えているところ)。

1画面に見える記事抜粋の数が増えた

後ろに並ぶ記事の存在に気付いてもらいやすくなったはず
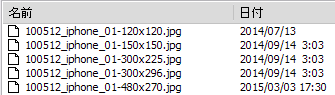
予想外に処理が早いので「縮小表示してるだけなんじゃないの?」と疑っちゃったのだけど、FTPでuploadsフォルダを見るとちゃんと指定サイズの画像が新しくできている。何コレ凄い!もうサムネ画像の変更はこのプラグインに任せよう。

処理は一瞬、だけどちゃんと画像できてる!
テストで何度かサイズ変更を繰り返していたのだけど、同じサイズの画像が(~_02.jpgのように)重複して生成されることは無い様子。以前生成したサイズのサムネイル画像は自動で削除はされず、サーバーに残る。大量に画像を掲載している場合はそれが気になるかもしれない。その場合は未使用のアップロード画像を検索してくれるプラグイン(DNUI Delete not used imageが有名らしい)もあるのでそれらを使って掃除できる(まだ使ったことはないけれど)。
WordPress.ORG:DNUI Delete not used image