レスポンシブWebデザインでiPad向けにPC表示を見せるときの注意点
※ この記事は2016年に作成したものです。記事内では当サイトで確認した表示不具合についての対処法を紹介していますが、当時はデスクトップファーストでスタイルシートを作成していました。その後、当サイトのスタイルシートは見た目を変えずにモバイルファーストで作り直しており、その際に記事内のテクニックは用いていません。
※また、記事内にある「meta viewportを設定しない」に関しては、iPadOS13以降(2019年~)のSafariでは、それ以前とは挙動が異なり、デフォルトのサイト閲覧時(「デスクトップ用Webサイトを表示」がON)は「meta viewport」設定の有無に関わらず、ページは水平スクロールが無くなる範囲まで拡大縮小されるようになったようです。(日本語のサイトで「meta viewportを無視するようになった」とはっきりと言い切っている情報は見つかりませんが、英語のサイトで指摘している記事を見つけました。もしかするとAppleのデベロッパー向けのフォーラムなどでは公表されているのかもしれません)「多くのサイトではレスポンシブデザインを用意するものの、スマホ向けとピクセルパーフェクトな固定幅のPC画面のデザインに注力されるために、タブレット向けのスタイルで表示不具合が多いのを認識したAppleは、iPadではメタタグを使用するのをやめた」といった内容が記載されています(※訳が正しいか自信はありません)。
参考リンク:Safari on iPadOS13 ? a web dev’s guide.
目次
スマホ対応できて安心してたらiPadから見たときの不具合に気づかなかった…
このブログをスマホ表示対応のレスポンシブWebデザイン(PC向けとスマホ向けの2つのレイアウトを用意して、タブレット向けにはPC画面を見せる)にしてから随分と時間が経っているのだけど、最近になるまで大きな不具合を放置していたのがわかったのでメモ。
iPadからの表示の際に発生していた不具合
iPadからブログを見たときに問題のあった点は次の2つ。
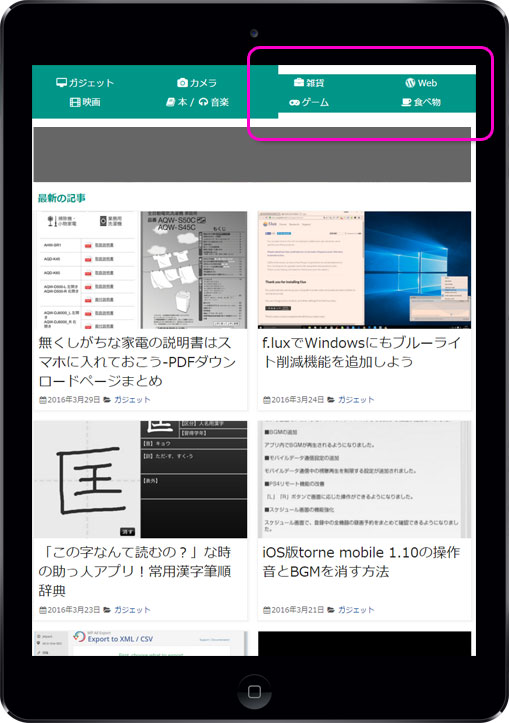
- iPadのポートレート(縦持ち)/ランドスケープ(横持ち)表示がともにPC向けレイアウトで拡大表示、視点の移動はできるがピンチイン/ピンチアウト(拡大縮小操作)ができない。
- width:100%;設定のヘッダーとフッターのbackground-colorが欠ける(内包される要素は問題なく表示される)
GoogleのSearch Consoleでも”モバイル ユーザビリティのエラーは見つかりませんでした。”と表示されていたので油断していた。
1つ目は、実は似たような作り方をしている別サイト(そちらはサイトの幅が980px)ではこの不具合が発生せず、iPadの画面にPC向けのレイアウトで縮小されて表示され、問題は無かった。

2つ目は、PCのブラウザでは問題なく、PCのブラウザで問題が無いのならばタブレットでも問題無いのだろうと思っていたところ、ふとChromeのデベロッパーツールで「iPad」のエミュレートを実行して気付いた。最近に行った変更で、サイトの表示幅は1080pxに設定していて、左端から(おそらく)768px以降の範囲のheaderの背景色が適用されなくなっていた。

不具合発生時のスタイルシートとViewportの設定
上記の不具合が発生していたときのCSSのMedia Queriesとmeta viewportの設定は次の通り。
ビューポート
<meta name=viewport content="width=device-width, initial-scale=1">色々なサイトやGoogleのPageSpeed Insightsの解説ページを参考にして使用。
CSSのブレークポイント設定
//↑デスクトップ向けスタイル
@media screen and (max-width:750px){
//↓スマホ向けのスタイル
}当初からスマートフォン対応はCSS3のMedia Queriesを使って行い、PCとスマホの2種類のレイアウトを設定していて、タブレットは「画面が広いのだからPCと同じ見た目を見せるべき」と考え、ブレイクポイントはmax-width:750pxに設定(iPhone 6s PlusのランドスケープモードとiPadのポートレートモードの中間)。
応急措置
PCとiPadから見たときはviewportを設定しない
meta content=”width=device-width”でレスポンシブ対応できたと安心してはいけない。この指定をしたままで、タブレット向けのブレークポイントとスタイルを用意してないと、サイトがiPadの画面に収まらなくなる。PCと同じ見た目で表示させたい場合はそもそもviewport設定が無ければいい。
<meta>: 文書レベルメタデータ要素 – HTML: HyperText Markup Language | MDN
viewportは、ビューポートの初期サイズに関する助言を与えます。モバイル端末のみで使用されます。
WordPressの条件分岐(※デフォルトで用意されているwp_is_mobileではiPadもモバイル端末扱いに含まれてしまうのでfunction.phpでスマホのみに絞る必要がある)で、スマートフォンを除く端末にはviewportの設定が無いように設定する。
参考リンク:NxWorld | WordPress:PCとスマートフォンでコンテンツを切り替えたい際に便利なwp_is_mobile関数+α
<?php if (is_mobile()) :?>
<!--スマホからのアクセスのときのビューポート-->
<meta name="viewport" content="width=device-width" />
<?php else: ?>
<!--スマホ以外のデバイスからのアクセスのときのビューポート-->
<?php endif; ?>上の対処をしていない状態で、headerとfooterの幅をサイト幅いっぱいにしてbackground-colorを設定していると、iPadから見たときに左端から768px以降のヘッダーとフッターの背景色が適用されなくなる(PCのブラウザでもまれにウィンドウサイズを変化させると同様の不具合を確認)。これを防止するにはbodyにmin-width:(サイトの最大幅)を設定すると、ちゃんと塗りつぶされるようになる(iOSのsafariはheader、footerのwidth:100%=端末幅の範囲で塗りつぶせば処理を達成したと判断するのだろう)。header、footerをサイト全体を囲むようなdivタグに納めない設計の際は注意しておきたい。
body{
min-width:1092px;
}↑上の例は左右に余白を持たせるため大き目の数字にしている。
デスクトップファーストでCSSを書いている場合は、スマートフォン向けスタイルのbodyにmin-width:initial;を記述して設定をリセットする。
@media screen and (max-width:750px){
body{
min-width:initial;
}
}
iPad実機の表示確認はちゃんとしよう
ChromeデベロッパーツールもFirefoxの開発ツールも、タブレットでの表示時のピンチイン/ピンチアウトまではエミュレートされないので、今回の件でやはり実機で確認しないと安心できないのだと実感した。
Androidタブレットと比べると高価だし、電車の中では出さないだろうし使う時間も少ないから要らないかな、と思ってたけどiPad、持ってた方がいいかー。お店で長い時間あーでもない、こーでもないってするわけにもいかないし…(iPad貸出サービスのあるネットカフェならPCも使えるしいいかも)。