当サイトは通販サイト・外部Webサービスへのリンクの一部にアフィリエイト広告を使用しています
jQuery Page ScrollerとCSSスプライトでページ内スクロールボタンを作る方法
2012年12月4日
自分用Web制作メモ。よくあるWebページの下部に配置されている「トップへ戻る」ボタンの作り方。
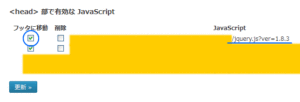
jQueryとjQuery Page Scrollerの<script>タグを記述する
ページ内のスムーズスクロールにはcoliss.comさんで配布されているjQueryプラグインの「Page Scroller」を利用する。
coliss.com:[JS]簡単に設置できるページ内をスムーズにスクロールできるスクリプト-Page Scroller ver.3
<head>タグ内にjQueryへのリンクと、coliss.comさんからダウンロードしたjquery.page-scroller-(バージョンナンバー).jsのリンクを記述する。
jQueryのタグはScriptSrc.netからグーグルのサーバーのリンクをコピーする。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="../scripts/jquery.page-scroller-308.js" charset="utf-8"></script>
<a id=””>でスクロールの固定位置を記述する
スクロールで移動させた際の固定位置を<a id=””>で記述する(例:”TOP”)。
<body> <a id="TOP"></a> <div id="container">
リンクボタンに<a id=””>で指定したID名を指定する。
<div class="linktotop"> <a href="#TOP"><span>ページトップに戻る</span></a> </div>
CSSスプライトでボタンアイコンを表示させる
<a>タグを囲むDIVのbackground-imageに「a」「a:hover」「a:active」で使用するアイコン画像を一つにまとめた画像を指定して、それぞれのbackground-positionプロパティを記述する。
CSSスプライトの例。70×70ピクセルのアイコン3つを一つにまとめて、CSSのbackground-positionをずらして利用する。
.linktotop{
width:70px;
height:70px;
float:left;
margin-top:42px;
margin-left:26px;
}
.linktotop a{
width:70px;
height:70px;
display:block;
background-image:url("img/linktotop.png");
background-position:0px 0px;
}
.linktotop a:hover{
background-image:url("img/linktotop.png");
background-position:0px -70px;
}
.linktotop a:active{
background-image:url("img/linktotop.png");
background-position:0px -140px;
}
.linktotop a span{
display:none;
}