
Chromeデベロッパーツールで大画面スマホのサイト表示を確認しよう
iPhone6Plusの表示もエミュレート。iPhone5までとは見え方が違う!
iPhone5/5sから画面が大きくなったiPhone6/6Plus。これまでブログのスマホ向け表示のスタイルシートは幅320pxで考えて作ったのだけど、それがiPhone6でどう見えるかはわからなかった。
Google Chromeのデベロッパーツールを使えば有名なスマホ端末での表示を確認することができる。「そのうち対応されるはず・・・」と思っていたiPhone6/6Plusも最近になって端末リストに追加されたので自分のブログを確認してみると・・・。

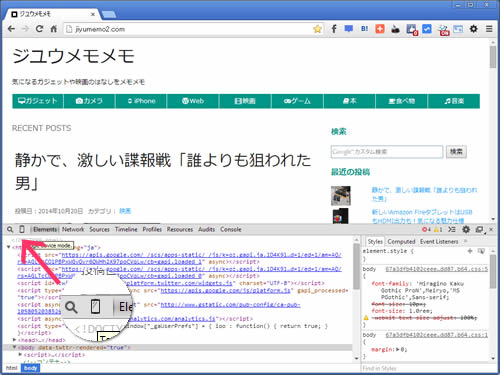
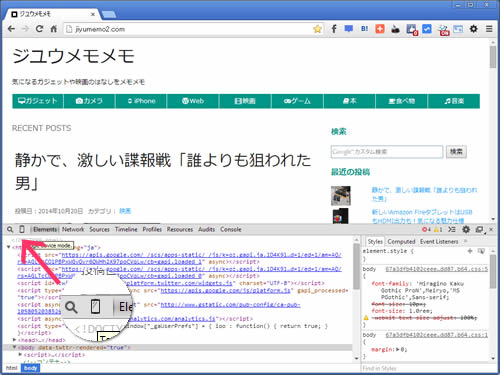
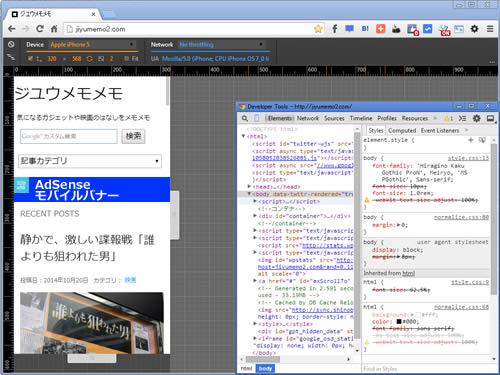
「その他のツール」>「デベロッパーツール」を選択して、スマホのアイコンをクリックする

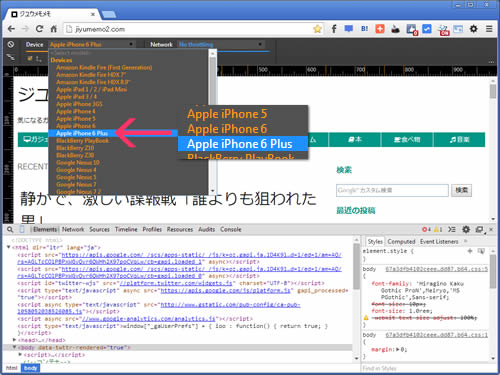
エミュレートする端末リストに「iPhone6Plus」があるのでクリックしてブラウザを更新する

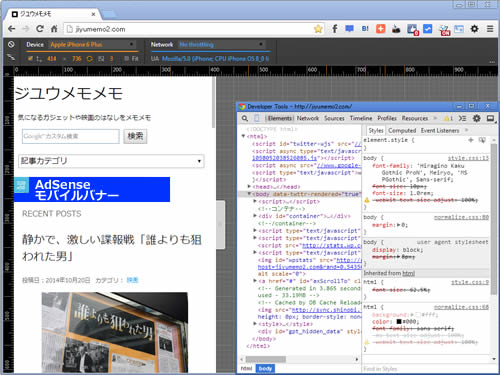
幅320pxのAdSenseバナーの右側に隙間がある

iPhone5だと幅320pxのバナーがぴったり収まってる
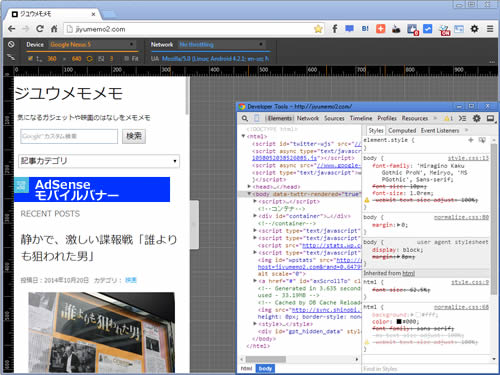
Adsenseのバナーが左寄せになってる。そしてAndroid端末のNexus5で見ても左寄せになってて右側に隙間が空いてる・・・。

あれ?Androidも隙間が・・・。
スマホは端末・OSによってブラウザの画面の幅が異なる
それもそのはず、自分が持ってるiPhone5sで表示がちゃんとしてればいいのだと、幅320pxで考えていて、AdSenseで用意されている「モバイルバナー」は幅320pxだからmarginもpaddingも0にしてdivで囲わずにソースを貼り付けていた。そうしてるとiPhone5sで隙間なくピッタリハマって見えても、幅320pxを超える端末が出てくると左に寄ってしまう。
今回一度に2つのサイズで出てきたiPhoneのブラウザの幅は、iPhone6が幅375px扱い(奇数て!)、6Plusが414px。
Nexus5でも左寄せになってるのに気付いて調べてみると、幅720pxだったり1080pxだったりと、iPhoneに先行して画面サイズが大きくなってたAndroidのブラウザは幅360px扱いになっていて、ずっと前からバナーが左寄せになってたことに・・・。もう、”スマホサイトの幅=320px”って覚え方は忘れよう。
サイトに載せるAdSenseの広告サイズは「レスポンシブ」が便利
とりあえずの対応としてAdSenseのコードをdivで囲って中央寄せにしたのだけど、幅414pxの画面に幅320pxのバナーだとあまり目立たない気もする。幅360px以上の端末なら大きなバナーも収まるし、そちらの方が目立たせやすそう。
というわけで、AdSenseに新たに追加された広告サイズの「レスポンシブ」を試してみることに。この広告ユニットはコードを囲ったdivの幅を最大幅に自動で調節して広告を表示してくれる。

AdSenseに新たに追加されたレスポンシブ広告ユニットを試してみる
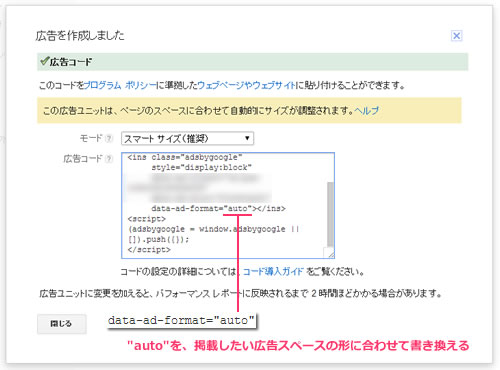
レスポンシブ広告ユニットの広告の形状はコードの一部を書き換えることで任意のものを表示させることができる。
Google AdSense ヘルプ:「レスポンシブ広告ユニットを作成する」
デフォルトでは、レスポンシブ広告コードの data-ad-format タグには “auto” という値が設定され、これにより、レスポンシブ広告ユニットでサイズの自動調整が有効になります。ただし、data-ad-format の値を “rectangle”(レクタングル)、”vertical”(縦長)、”horizontal”(横長)、またはこれらをカンマで区切って組み合わせた値(”rectangle, horizontal” など)に変更すると、レスポンシブ広告ユニットで一般的な形状を設定できます。

出力されるコードの広告の形はデフォルトで「auto」になっているので出したい形に合わせて書き換える
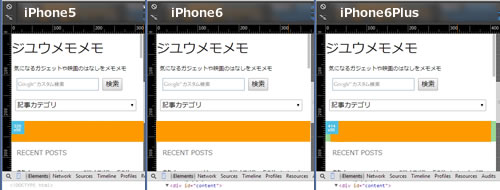
試しにこれまで320pxで表示していた横長のバナーをレスポンシブに切り替えた。デベロッパーツール上のiPhone6Plusで何度かリロードしてみたところ、バナーが中央寄せだったり、左寄せだったりしたので、コードを囲むdiv(width:100%; margin-left:auto; margin-right:auto;)に「text-align:center;」を追加した(テキスト広告が表示されても、内包される枠が中央寄せされ、その中のテキストは左寄せになるので問題無し)。

これでしっくりくる表示に!
「なんだか面倒そうだなぁ」と手を付けてなかったレスポンシブ広告だけど、試してみたら導入は簡単。なによりPC表示とスマホ表示で出し分けることが減るのでメンテナンスが楽になる。おいおい全部レスポンシブ広告に切り替えようかな。