
スマホサイトで画面が左右に動く時に疑うべき基本的なこと
目次
解せぬ、なぜ動くのだ・・・。
WordPressの自作テーマをスマートフォン対応にしたのだけど、iPhoneのMobile Safariで開くと、幅はだいたい収まっているけれど、画面が左右に動いてしまう状態に。おかしいなとスタイルシートの参考書を見返したら、初歩的なところを勘違いして覚えていたのが原因だった。

自作テーマでスマホ対応できた!と思いきや画面が左右に動いて気持よくない・・・。
paddingは”widthを広げる外向きの余白”
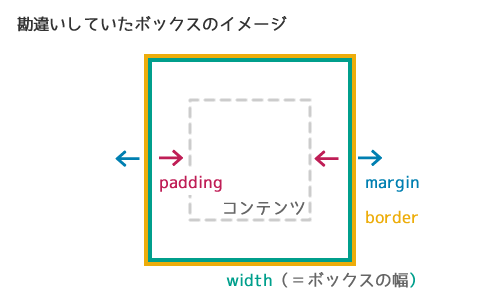
原因は「paddingを内向きの余白だと思っていた(widthの外には加算されないと思い込んでいた)こと」。”ボックス”の概念をすっかり忘れていた(超初歩的)。コンテンツを内包するdivのwidthを98%くらいにしてpaddingを13px、とか設定していたものだから「widthが100%を超えていないのになんで画面に固定されないんだ?」と思っていても、width:98%にpaddingで26px加算されるとボックスの横幅が100%を超えてしまう。

”ボックス”を忘れて勘違いしていたpaddingの扱いのイメージ

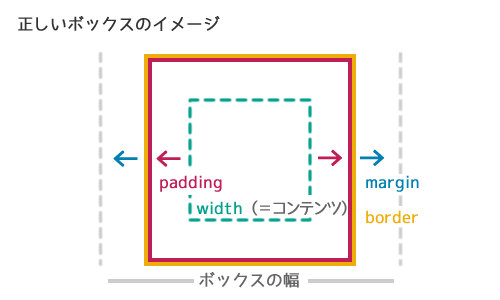
正しいpaddingのイメージ。paddingはwidthの外側に加算される
Mobile Safariでスマートフォン表示させようと思ったときはwidthの幅を意識するのではなく、コンテンツを内包する要素(bodyだったりdiv.containerだったり)の横幅を(100%以内に収まるよう)意識しなければならない。そのときの横幅とは、widthとpadding、border、marginの合計で、paddingはwidthで指定した範囲の外側に加算されるから、このことを忘れて「内向きの余白」と覚えると失敗する(Internet ExplorerはIE9まで他ブラウザと異なりpaddingを内向きの余白と解釈されていた)。
スマホ向けのスタイルシートを作る際は、divにwidthとpaddingを併用せず、divにwidthとmargin、pなどにpaddingを使用すると作りやすい。
追記:スマホレイアウトで画面がグラグラ揺れるの、直しましょう!原因別対処法
スマホが普及した今、アクセス解析をしたらサイトの閲覧環境にしめるスマホの割合も半分を超えているのでは?サイトがグラグラ横に揺れていてはリピーターを減らしてしまうかも。もったいない!直しましょう!
当ブログでもスマホ対応した当初はあれこれ「解せぬ。」と試行錯誤してました。自分なりに解決法が落ち着いているのでメモしておきます(以下、Media Queriesなどでスマホ向けスタイルを指定しているものと仮定して書いています)。
見出しタグ(h)や文章(p)タグがはみ出てる!>box-sizingを使ってみる
h1やh2など、見出しのデザインが画面の幅を超えているときは、CSSの”box-sizing”プロパティでpaddingの振る舞いを反転させてみます。前述した”勘違いしていたpadding”のイメージ通りになるかもしれません。
CSSのbox-sizingプロパティの設定によって、paddingの扱いは変化します。デフォルトでは”content-box”が適用されています。
content-box
CSS 標準仕様に於ける規定値。width と height プロパティの寸法は、コンテンツ領域のみを含むものとなり、パディング、ボーダー、マージン領域を含みません。
border-box
width と height プロパティによって定義される領域内にパディング領域及びボーダー領域が含まれます。マージン領域は含まれません。これは Internet Explorer 5.5 の 既定のボックスモデルと同じ計算方法であり、また、現行バージョンに於いても 後方互換モード (Quirks mode) を選択した際はこの計算方法が採られます。
AdSense広告がはみ出てる!>レスポンシブ広告に置き換える
あちこちブログを拝見していて多いのがコレ。サイトのデザインもきれいなのに、広告のせいでグラグラ。ここだけ見直すと直るサイトも多いはず(レクタングル大が収まる解像度のスマホを使っていると気付きにくいかもしれません。Google Chromeのデベロッパーツールを使って一度チェックをおすすめします)。
手っ取り早い対処法は、幅320px(5sまでのiPhoneの幅ピッタリに収まります)に収まるようなサイズの広告に切り替えること。しかし、これだと6以降のiPhoneや、大画面Androidスマホで見たときにサイズが小さく、インパクトに欠けます。なので、これを機会に「レスポンシブ広告ユニット」に入れ替えるのをおすすめします。デバイスサイズに合わせて最適なサイズの広告を表示してくれます。
Google AdSenseヘルプ:レスポンシブ広告ユニットについて
レクタングルや横長、縦長、など広告の形状を任意に指定したい場合は一部コードを書き換える必要があります。
Google AdSenseヘルプ:レスポンシブ広告ユニットを作成する
デフォルトでは、レスポンシブ広告コードの data-ad-format タグには “auto” という値が設定され、これにより、レスポンシブ広告ユニットでサイズの自動調整が有効になります。ただし、data-ad-format の値を “rectangle”(レクタングル)、”vertical”(縦長)、”horizontal”(横長)、またはこれらをカンマで区切って組み合わせた値(”rectangle, horizontal” など)に変更すると、レスポンシブ広告ユニットで一般的な形状を設定できます。
記事に埋め込んだ画像やiframeがはみ出てる!>ならばよろしい、max-widthだ。
YouTubeやGoogleMapsの埋め込み要素の幅が原因になっている場合は、スタイルシートを使って問答無用で収めます。
当サイトのスタイルシートの一部を抜き出すと、こんな指定をしています(記事中にアップロードした画像も幅いっぱいになる指定です)。
@media screen and (max-width:480px){
div#content img{
max-width:100%;
height:auto;
margin-left:auto;
margin-right:auto;
}
iframe{
display:block;
max-width:100%;
clear:both;
margin-left:auto;
margin-right:auto;
margin-bottom:8px;
}
}
これでだいたいオッケーです。G-toolsやA8.netの、大きめの商品バナー画像なども、幅いっぱいに収まるようになります。余白を持たせたい場合はmax-widthの値を小さくします。
当サイトのベストプラクティス
他サイトのスマホ向けスタイルシートを見ていると、bodyやdiv.containerなどにmargin、paddingを指定されているところもあるのだけど、当サイト(記事執筆時)では、コンテンツを内包する要素にmargin、paddingは使用しない(PC向けスタイルシートで指定したmargin、paddingをスマホ向けでは0に指定してリセットしています)ことにして、見出しタグや文章タグなどに個別にスタイルを指定する方法を取っています(その方が考えることが少なく済むので)。