
Fireworks代替ソフトの決定版!?Gravit Designerの使い方メモ
目次
PhotoshopよりFireworksっぽく使えるクロスプラットフォーム対応デザインツール
※当記事で掲載しているGravit Designerのバージョンは3.3.2を元に記載しています。過去バージョン、将来のバージョンではユーザーインターフェースのデザイン、設定項目の移動や名称変更、機能の改善が行われていることがあります。
※Gravit Designerはバージョン 2019-2から日本語に対応しています。
インターフェースの日本語対応で化けそうな「次世代Fireworks」に触れてみよう
Photoshopの使い方に慣れ、PCからFireworksをアンインストールできた。が、英語版のソフトを見渡せばFireworksの置き換えに良さそうなソフトはまだある。
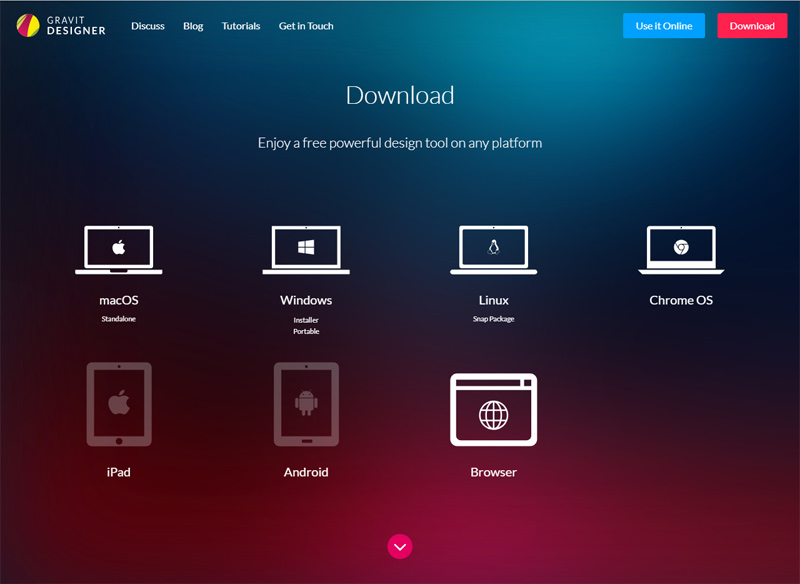
クロスプラットフォーム対応のデザインツール「Gravit Designer」は個人的に最もFireworksに近い感覚で使えるソフト。今のところフリーウェアで対応OSはmacOS、Windows、Linux、ChromeOS、さらにはWebブラウザからも利用できるという幅の広さ(将来的にはiPad、Androidアプリのリリースも予定されている模様※2018年現在iPad/Android版は対応プラットフォームの一覧から消えています。)。試してみたい場合はサイトのDownloadコーナーにある「Browser」ボタンをクリックするとWebブラウザ版をすぐに利用できる。

バージョン3.3.2が対応するOS。公式サイトにある「Browser」ボタンをクリックするとブラウザ上で動作する。
Fireworksは「PhotoshopとIllustratorを足して2で割ったようなソフト」だったがドローソフトに近い操作感覚だったため、Photoshopに移行する際は「ビットマップ編集ソフト」をなんとかドローソフトに近づけていく感じで慣れるのに時間がかかった。しかしドローツールの性格が強いGravit Designerはパネルの配置が異なるだけで、感覚的にはかなりFireworksに近い。
Gravit Designerは今のところ日本語に完全には対応していないが、バージョン3.3.2の時点で日本語入力が可能になっている。ユーザーインターフェースが英語である点を除けば、もう実用できる。作成した画像はPNG、JPEG、SVG、PDFで書き出せる。
Gravit Designerは元Fireworksユーザーはもちろん、Illustratorの代わりになるソフトを探している人、Inkscapeに慣れない人におすすめしたいソフト。日本のユーザーが増えればUIの日本語対応もされるかもしれない。個人的な備忘録を兼ねて使い方をメモしておく。
Gravit Designerのユーザーインターフェース
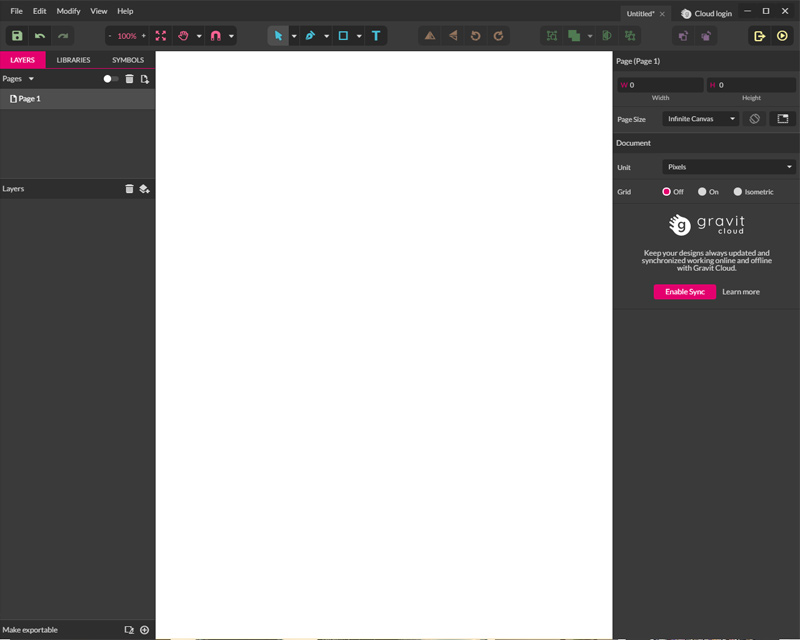
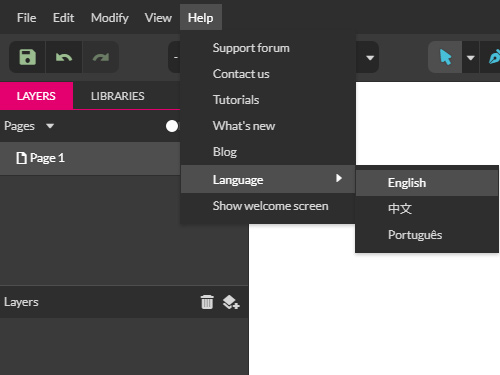
Gravit DesignerのデフォルトのUIは、Fireworksのツールが画面上に、レイヤーパネルが左に、プロパティパネルが右側に移動したイメージ。バージョン3.3.2の時点でサポートする言語は英語と中国語、ポルトガル語のみ。

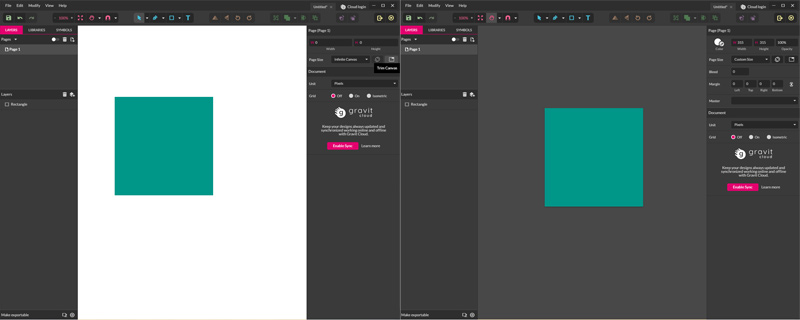
Gravit Designerのワークスペース

バージョン3.3.2の時点では日本語に対応していない
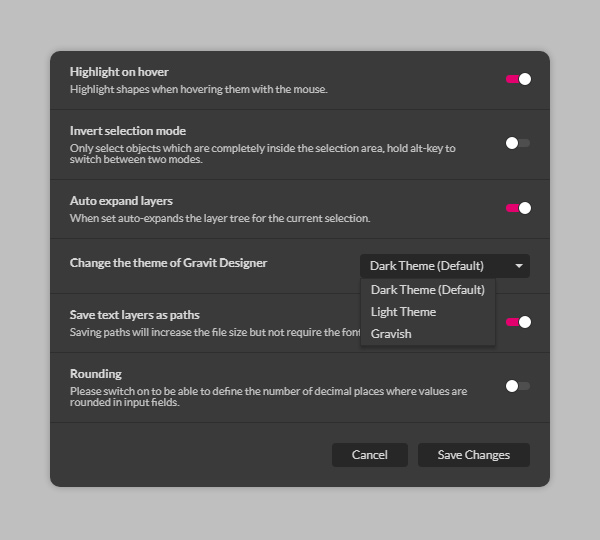
UIのテーマ変更
メニュー「Edit」>「Settings…」>「Change theme」のプルダウンメニューから選択する。テーマは「Gravish」「Dark Theme」「Light Theme」の3つ用意されている(当記事で掲載しているスクリーンショットは「Dark Theme」)。

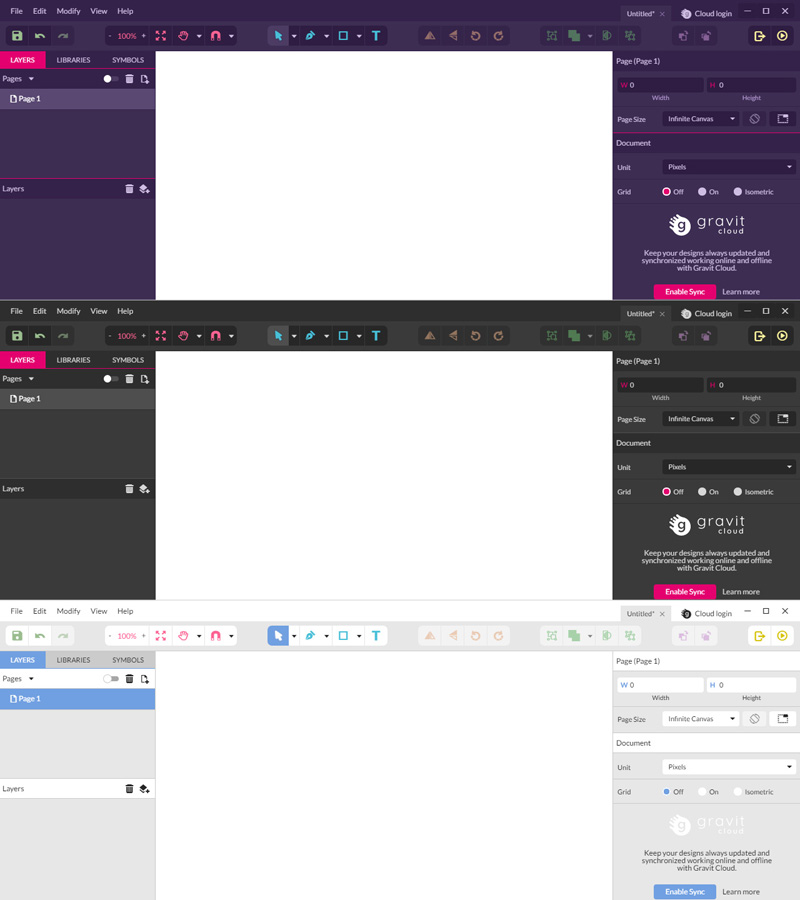
テーマは3つ収録されている

上から「Gravish」「Dark Theme」「Light Theme」
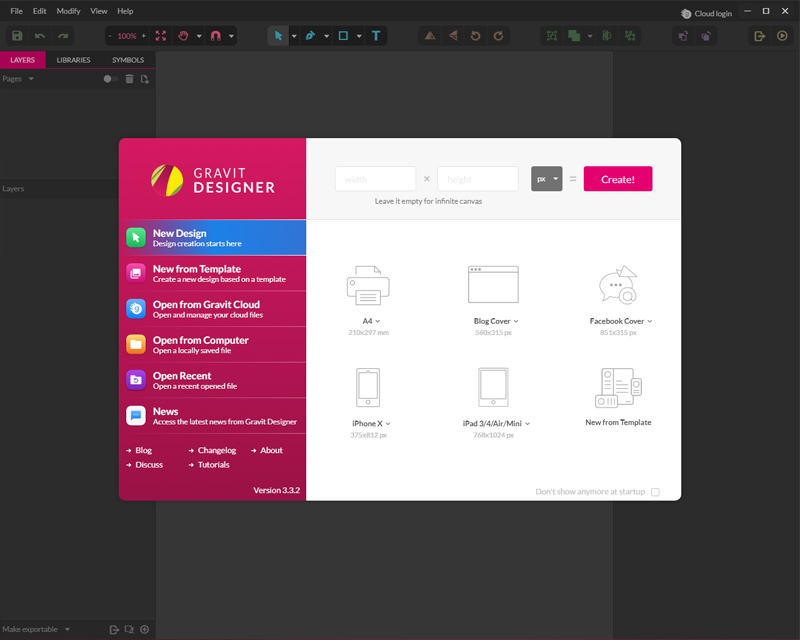
カンバスサイズは指定しなくても新規作成可
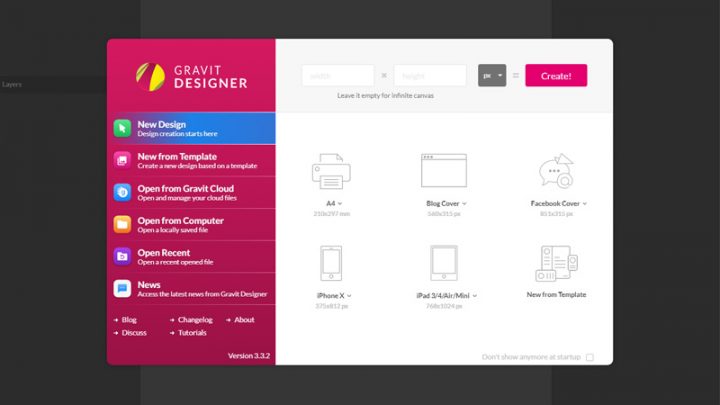
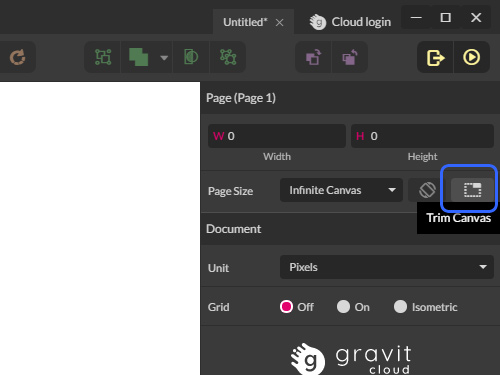
アプリ起動時にカンバスサイズの入力欄、サイズのテンプレートが表示されるが空欄は未入力でも無限カンバス(PageSize:Infinite Canvas)として新規作成される。一つ以上のオブジェクトがカンバス上にある状態でPageSizeの右端にある「Trim Canvas」をクリックすると、オブジェクトのある範囲にカンバスが切り抜かれる。

Gravit Designerの起動画面。カンバスサイズは未記入でも新規作成が可能。

オブジェクトにカンバスサイズを合わせたい場合は「Trim Canvas」ボタンをクリック

「Trim Canvas」ボタンをクリックするとカンバス上にあるオブジェクトを残して切り抜きが行われる
また、ドローソフトらしく、単位に「Millimeters(mm)」、カラーパレットにCMYKが用意されているなど印刷用途に向いた設定も備わっている。

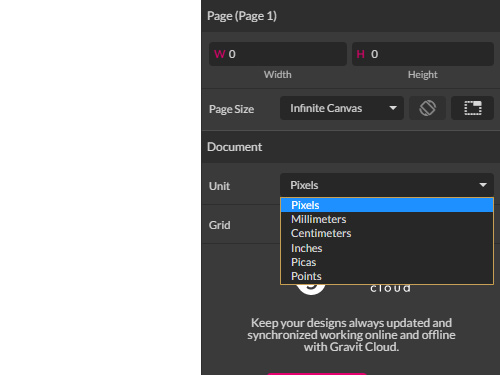
ドキュメントの単位設定の変更は画面右側の「Document」パネルから行う

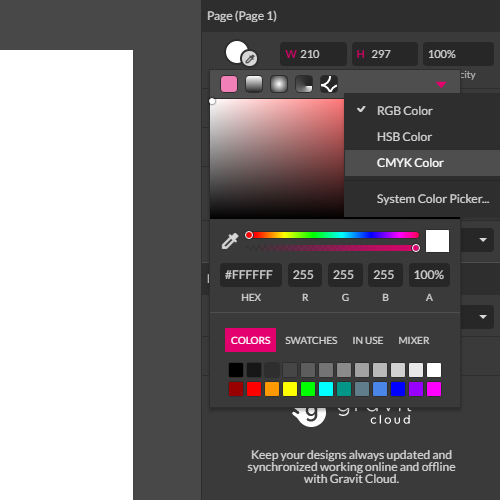
RGB>CMYKの切り替えも可能
JPEG保存時の拡張子は「.jpeg」にする
作成した画像をJPEGで出力する際は、拡張子を「.jpeg」にする必要がある。「.jpg」ではエラーになる(「.jpg」にしたい場合は保存後に拡張子を変更する)。
日本語を使うならPCにインストールが必要
Webブラウザから利用してもサクサク動作するが、ブラウザ版はPCにインストールされている日本語フォントを扱うことができない(Appearanceに「System Fonts」の項目が表示されない)。
以前は「Google日本語入力」と相性が悪かったが、バージョン3.3.2ではそれも解消されている。

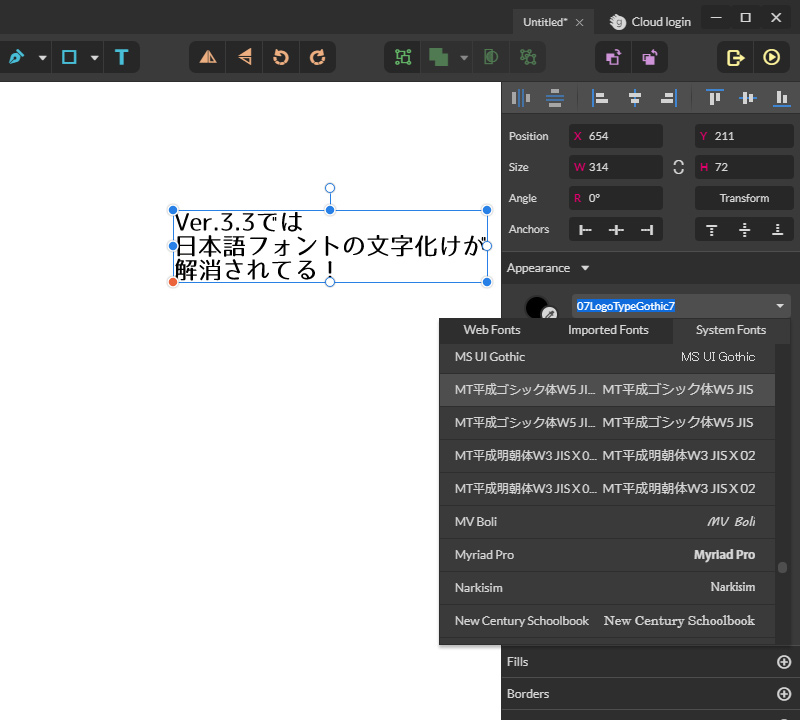
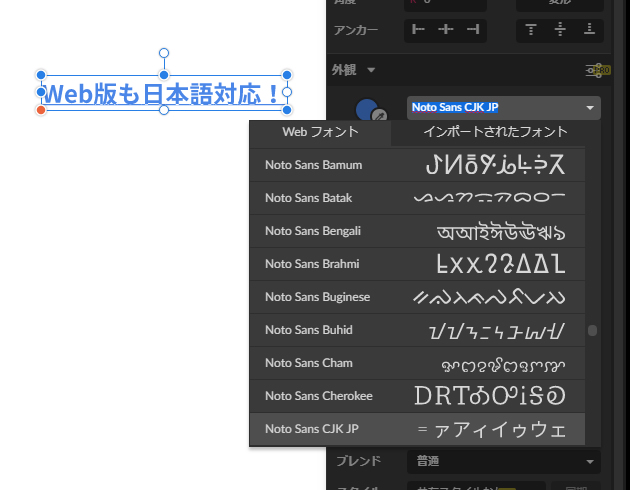
バージョン3.3からフォントメニューの日本語フォントの文字化けが解消され実用に問題がなくなった
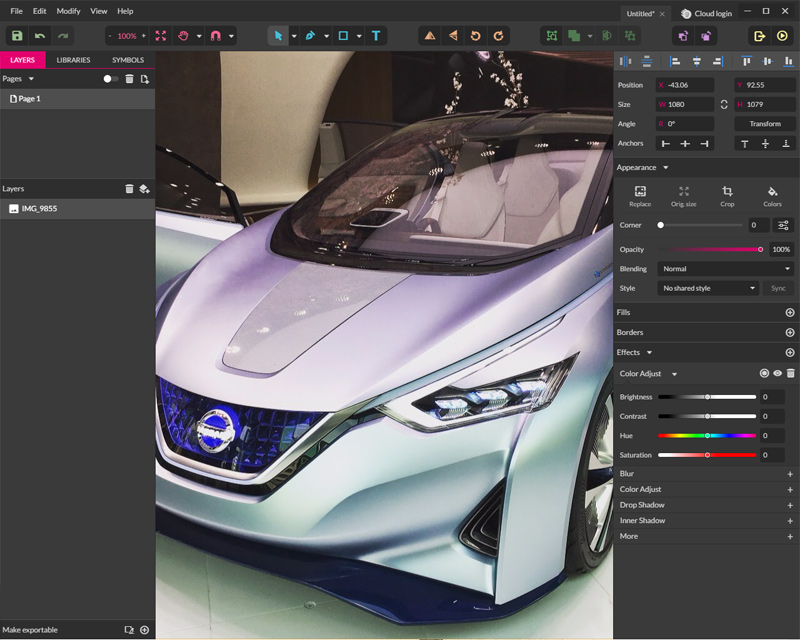
写真の編集には向かない
Fireworksと同じように、カンバス上にビットマップ画像を配置することは可能だが、画像編集に使えるエフェクトは色の調整(Color Adjust)くらいしかない。トーンカーブや選択範囲の作成などは行えない。「Inkscape」を置き換えることはできるだろうが、「Photoshop」や「GIMP」を置き換えることはできない。Gravit Designerはデザインツールであってフォトレタッチソフトではない。

Gravit Designerでレタッチを行おうとすると色調補正くらいしか利用できない。
覚えておきたいキーボードショートカット
ツール選択
- ビューの移動(View):h
- ポインター(Pointer):v
- (Subselect):d
- テキスト入力(Text):t
操作
- オブジェクトの複製(Duplicate):Ctrl+d
- Undo:Ctrl+z
- Redo:Shift+Ctrl+z
公式ブログ・YouTubeにチュートリアルが充実(英語だけど)
Gravit Designerの公式ブログにはチュートリアルや「将来バージョンの開発状況の報告」が公開されている。英語ではあるが、スクリーンショットも多く掲載されているので参考にしやすい。
また、YouTubeには公式チャンネルがあり、操作方法の解説ビデオが複数アップされている。
追記1:コーレルによる買収、年間サブスクリプションのPROバージョン誕生
2018年6月にGravit Designerの開発元がCorel(コーレル:PaintShop Pro、CorelDRAW、Painterの開発元)に買収されました。
Welcoming Gravit to the Corel family
その後、Gravit Designerは有料のPRO版の開発が発表され、PRO版は年額払いのサブスクリプション型サービス(年間99ドル)として提供を始めています。PRO版とFree版(Gravit Designerインストール後、15日間はPro版の試用版として機能し、その後はFree版として使用できます。)の違いはAdobe Illustratorのファイルのサポート、PDF出力時の解像度が高解像度になる、など。
Gravit Designer Pro Frequently Asked Questions
追記2:バージョン2019-2で待望の日本語対応!
コーレルによる買収後にリリースされた「バージョン2019-2」にてインターフェースの言語対応が拡張され、ついに日本語にも対応しました。ブラウザ版でも利用できるフォントの数は限られますが(「Noto Sans CJK JP」が選択できます)日本語を使用できます。

バージョン2019-2で待望の日本語対応!ブラウザ版も一部フォントで日本語をそのまま入力できるように。