
レスポンシブ対応・高解像度でFlickrの写真を埋め込むときに便利なCSS設定
Flickrの埋め込み画像をダイナミックに見せたい
ブログのデザインを見直していて、一部の記事に埋め込んでいるデジカメで撮った写真を記事の幅いっぱいに広げることにした(メリハリが出るし、カメラのレビュー記事なんかは写真が大きい方が「コンデジでもきれいに写る」って伝わりやすい)。

Flickrの埋め込みコードを1000ピクセル以上に変更することにした
そのため、Flickrから引っ張ってきている写真については、より高解像度の埋め込みコード(”Large”または”Original”)で貼り直すことに。CSSでmax-width:100%;と指定することで、PCでもスマホでも記事部分の幅に自動で収まるようになるのだけど、そのまま貼ると縦位置で撮った写真の短辺部分が幅いっぱいになるので、縦位置の写真だけ大きく表示されてしまう(ディスプレイの解像度によってはウィンドウに収まらないことも)。
そこで縦横比を保ったまま、横位置で撮った写真は幅いっぱいに、縦位置で撮った写真は高さを任意で指定した大きさになるようにCSSで設定できたのでメモ。
スマホ対応、縦横比を保って横位置写真は幅いっぱい、縦位置写真は任意の高さで表示するスタイルシート
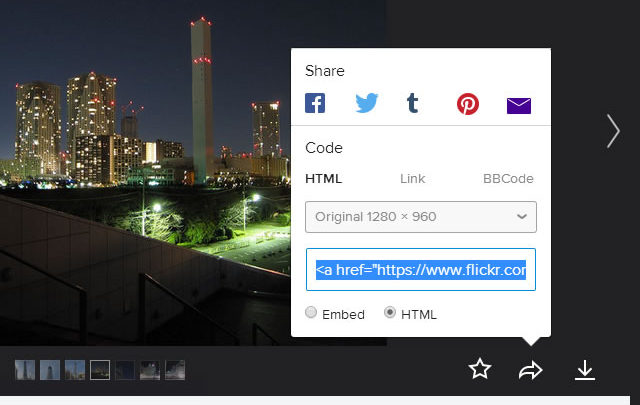
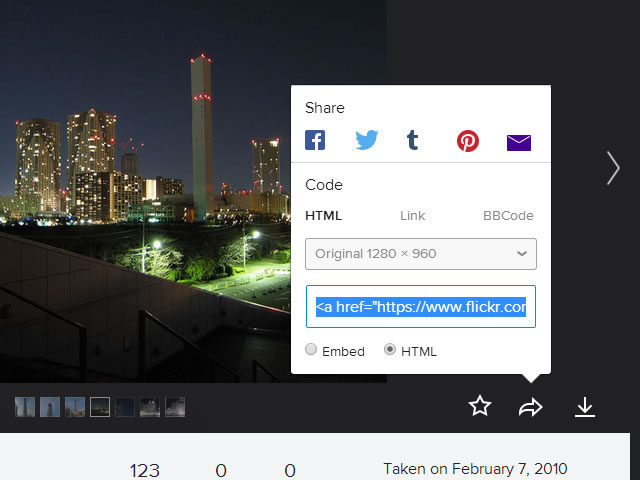
Flickrで取得する埋め込みコードは「HTML」版(aタグ)を選択、コードをdiv(仮にclass=”flickrbox”としています)で囲む方法をとっています。WordPressを使っている場合はプラグインのAddQuicktagにdivタグを登録しておくと入力が簡単です。
.flickrbox{
font-size:12px;font-size:1.2rem;
text-align:center;
margin-top:4px;
margin-bottom:4px;
}
.flickrbox img{
max-width:100%;
width:auto;
max-height:500px;/*縦位置画像の最大の高さ*/
height:auto;
margin-left:auto;
margin-right:auto;
}
div class=”flickrbox”に上下マージンを与えているのは、複数枚分のFlickrのコードを続けて貼り付けると、上下ピッタリくっついた状態で表示されるため。
上記のスタイルシートを使うと↓こんな感じで表示されます。
横位置写真
縦位置写真
表示に関しては満足のいく形になったけれど、今度はスマホから見た時にFlickrへのリンクが貼られている、と気付きにくいこと。ボーダーを見せるのもいいけれど、もっとスマートな方法がないか考え中。